|
Вопросы по верстке (2)
|
|
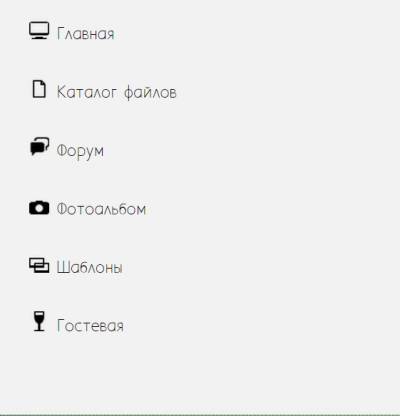
Дата: Четверг, 2015-08-20, 18:44 | Сообщение # 1Есть вот такое меню (p.s: спрайты потом поправлю) :

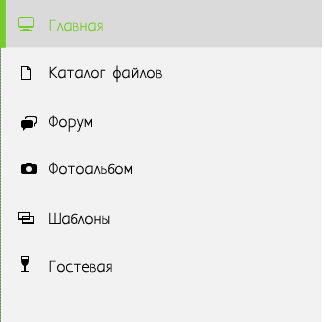
Хочу сделать вот такой hover эффект :

Код меню :
Код <div class="sb_nav">
<ul>
<li><a href="#"><i></i>Главная</a></li>
<li><a href="#"><i style="background-position: -16px 0"></i>Каталог файлов</a></li>
<li><a href="#"><i style="background-position: -31px 0"></i>Форум</a></li>
<li><a href="#"><i style="background-position: -48px 0"></i>Фотоальбом</a></li>
<li><a href="#"><i style="background-position: -64px 0"></i>Шаблоны</a></li>
<li><a href="#"><i style="background-position: -80px 0"></i>Гостевая</a></li>
</ul>
</div>
|
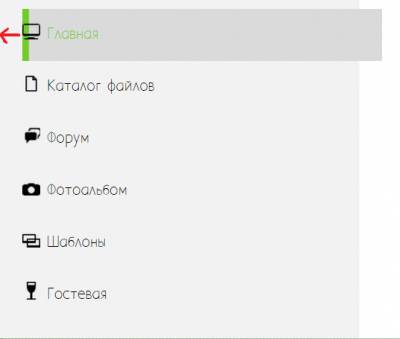
Дата: Четверг, 2015-08-20, 19:21 | Сообщение # 2прописал hover через background , но теперь это выглядит вот так :

Код .sb_nav ul li a:hover {
background: url("../images/hover.png") no-repeat;
width:322px;
color:#72cc29;
display:block;
}
Решил :
Код .sb_nav ul li a {
color:#000000;
padding-left:20px;
width:322px;
display:block; Сообщение отредактировал Kosmo_m - Четверг, 2015-08-20, 19:29
|
Дата: Четверг, 2015-08-20, 19:31 | Сообщение # 3Попробуйте так
Код .sb_nav ul li a:hover {
background: #DADADA;
border-left: 5px solid #00CD00;
width:317px;
color:#00CD00;
display:block;
}
|
Дата: Четверг, 2015-08-20, 19:58 | Сообщение # 4Не могу найти проблему

HTML :
Код <!DOCTYPE html>
<html>
<head>
<title> TITLE </title>
<meta charset="windows-1251">
<link href="css/main.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="page_align">
<div id="header">
<div id="header_cont">
<a href="#"><img src="images/logo.png" style="" alt="Tonna.at.ua - Все для uCoz" width="167" height="33" ></a>
</div>
</div>
<div id="sidebar">
<div class="header_profile">
<div style="padding-left:20px; padding-top:10px">
<div class="f_left"><img src="images/avatar.gif" width="62px" height="62px" class="hp_photo"></div>
<div class="profile_mini">
<ul>
<li><img src="images/profile.png" style="padding-right:5px" width="16px" height="16px" ><a href="#">Мой профиль </a></li>
<li><img src="images/ls.png" style="padding-right:5px" width="16px" height="16px" ><a href="#">Личные сообщения (1)</a></li>
</ul>
</div>
</div>
</div>
<div class="search">
<form action="/search/">
<input class="search_submit" type="image" src="images/search.png">
<input class="search_text" name="q" type="text" placeholder="Поиск по сайту">
</form>
</div>
<div class="sb_nav">
<ul>
<li><a href="#"><i></i>Главная</a></li>
<li><a href="#"><i style="background-position: -16px 0"></i>Каталог файлов</a></li>
<li><a href="#"><i style="background-position: -31px 0"></i>Форум</a></li>
<li><a href="#"><i style="background-position: -48px 0"></i>Фотоальбом</a></li>
<li><a href="#"><i style="background-position: -64px 0"></i>Шаблоны</a></li>
<li><a href="#"><i style="background-position: -80px 0"></i>Гостевая</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="content">
<div id="c_left f_left">
<div class="c_buttom">Кнопка</div>
</div>
</div>
<div class="clr"></div>
</div>
</body>
</html>
Сообщение отредактировал Kosmo_m - Четверг, 2015-08-20, 19:59
|
Дата: Четверг, 2015-08-20, 23:00 | Сообщение # 5css код кнопки и #header_cont
futurage.ru - ты либо читаешь нас, либо мне не о чем с тобой говорить.
|
Дата: Четверг, 2015-08-20, 23:12 | Сообщение # 6Цитата brabus (  ) css код кнопки и #header_cont
ту проблему решил . не правильный тег стоял
Когда пишу большое название новости происходит следущее :

Уже поставил на uCoz : Ссылка на тест
Сообщение отредактировал Ghettoblaster - Пятница, 2015-08-21, 00:01
|
Дата: Пятница, 2015-08-21, 01:09 | Сообщение # 7class="c_qs" - добавь в этот класс min-height: 240px;
Помог? Ставь 
|
Дата: Пятница, 2015-08-21, 01:45 | Сообщение # 8Цитата Biozzz (  ) min-height: 240px;
Спасибо , помогло.

Как это растянуть на всю страницу ?
Сообщение отредактировал Ghettoblaster - Пятница, 2015-08-21, 01:48
|
Дата: Пятница, 2015-08-21, 12:51 | Сообщение # 9
|
Дата: Пятница, 2015-08-21, 15:05 | Сообщение # 10na3uTuB4uk,Biozzz, спасибоДобавлено (21.08.2015, 15:05)
---------------------------------------------
А теперь что ? Все куда-то вылазит ?

|
Дата: Пятница, 2015-08-21, 16:18 | Сообщение # 11Поставь
вместо
Помог? Ставь 
|