|
Информер тегов
|
|
Дата: Воскресенье, 2015-05-31, 17:46 | Сообщение # 1Нужно сделать так, чтобы информер не выводил количество тегов рядом с ним

У скуки есть светлая сторона. Скучающие люди нередко ищут возможность сделать добрые дела, поскольку развлечения им надоели и не привносят смысл в их жизнь.
Сообщение отредактировал BLAzER - Воскресенье, 2015-05-31, 17:50
|
Дата: Воскресенье, 2015-05-31, 19:35 | Сообщение # 2Код информера:
|
Дата: Воскресенье, 2015-05-31, 20:50 | Сообщение # 3Pofig, у информера тегов нету кода  в том то и дело в том то и дело

Просто я помню у trane73 (мб кто помнит) был CSS код который убирал эту штуку
У скуки есть светлая сторона. Скучающие люди нередко ищут возможность сделать добрые дела, поскольку развлечения им надоели и не привносят смысл в их жизнь.
Сообщение отредактировал BLAzER - Воскресенье, 2015-05-31, 20:50
|
Дата: Воскресенье, 2015-05-31, 21:07 | Сообщение # 4Дай CSS код, или ссылку на весь информер, или все коды информера сюда скинь, где ты его нашел.
потеряно.
|
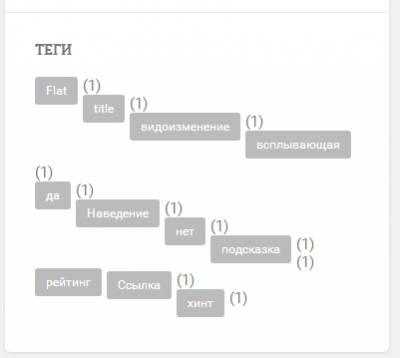
Дата: Воскресенье, 2015-05-31, 21:15 | Сообщение # 5Все что я могу скинуть, стандартный информер тегов
Вот это выводится, сам вид в информере редактировать нельзя
Код <div class="tagItem"><a href="/search/Flat/" rel="nofollow" class="eTag eTagGr10">Flat</a> (1)</div>
<div class="tagItem"><a href="/search/title/" rel="nofollow" class="eTag eTagGr10">title</a> (1)</div>
У скуки есть светлая сторона. Скучающие люди нередко ищут возможность сделать добрые дела, поскольку развлечения им надоели и не привносят смысл в их жизнь.
|
Дата: Воскресенье, 2015-05-31, 21:21 | Сообщение # 6А это стандартный информер что ли ? uCoz'овский ?
потеряно.
|
Дата: Воскресенье, 2015-05-31, 21:46 | Сообщение # 7так что ли надо?

перед </body> вставь:
Код <script>
$(function () {
$('.tagItem').each(function () {
$(this).html($(this).html().replace('(', '<span>').replace(')', '</span>'));
$('.tagItem span').hide();
});
});
</script>
p.s. удали этот в css font-family: 'Roboto', sans-serif; у меня браузер весь текст в иероглифах показывает...
гуляю на Webo4ka.Ru:)
Сообщение отредактировал Вовчик - Воскресенье, 2015-05-31, 22:28
|
Дата: Воскресенье, 2015-05-31, 21:55 | Сообщение # 8Вовчик, да. Спасибо, учту. У тебя Mozilla?
У скуки есть светлая сторона. Скучающие люди нередко ищут возможность сделать добрые дела, поскольку развлечения им надоели и не привносят смысл в их жизнь.
|
Дата: Воскресенье, 2015-05-31, 22:10 | Сообщение # 9Цитата BLAzER (  ) Вовчик, да. Спасибо, учту. У тебя Mozilla?
Если проблему еще не решили. То просто вставь такой скрипт в нижнюю часть сайта:
Код <script>
$(window).ready(function(){
var elems = $("div .tagItem");
for (var i=0, count=elems.length; i<count; i++) {
elems.get(i).innerHTML = elems.get(i).innerHTML.replace(/\(.*\)/gi,"");
}
});
</script>
Все что в скобках уберется, и станет все ровно ))
потеряно.
Сообщение отредактировал Bat_Girl - Воскресенье, 2015-05-31, 22:30
|
Дата: Воскресенье, 2015-05-31, 22:32 | Сообщение # 10BLAzER, опера.
кстати, и на yraaa такая же фигня))
гуляю на Webo4ka.Ru:)
|