
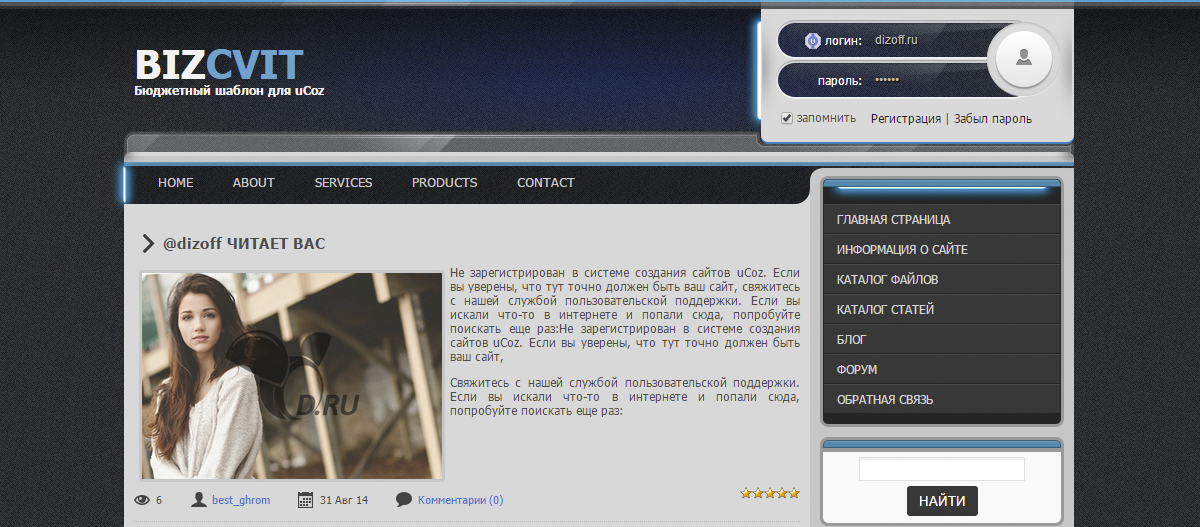
Шаблон для uCoz BizCvit
Новый шаблон BizCvit для uCoz выглядит несовременно, не удивительно, ведь макет был нарисован более одного года назад. Шаблон пропитан неоновым свечением, вы прямо чувствуете как элементы подсвечиваются. Это происходит за счет контраста элементов, неоновые вставки – яркие голубые линии, а все остальное – тусклое и темное.
Структора простая, блоговый шаблон BizCvit включает в себя 2 колонки, в верхней его части располагается название сайта, форма входа и горизонтальное меню. Оригинален вид материалов, не то чтобы он какой-то необычной, он просто отличен от стандартного вида в стандартных шаблонах.
Установка
- Содержимое файла "tmpl.txt" вставте в "Конструктор шаблонов" в ПУ вашего сайта.
- Содержимое файла "Таблица стилей (CSS).css" вставьте в "Таблица стилей (CSS)".
- Содержимое папки "Файловый менеджер" заливаем в "Файловый менеджер" вашего сайта.
- В Настройках шаблона пропишите значение тега:
Панель управления - Настройки - Общие настройки
Код: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> - После того, как вы вставили код в поле, нажмите на кнопку "Сохранить"
Если Вы ищите простой и современный бесплатный шаблон блога для uCoz, то мы рекомендуем шаблон Simple Blog. Предложенный шаблон не настолько примитивен как тема BizCvit. В конечном итоге, выбор зависит не только от многих объективных и субъективных факторов, в частности задачи, с которыми должен справляться шаблон для uCoz.
В теме постарались использовать как можно меньше изображений. Получилось ли? Смотрите сами.
Источник: http://dizoff.ru/load/133-1-0-781
Воспользуйтесь сервисом uKit. Никакого кода!