PDA шаблон для uCoz
Многие знают, что на uCoz можно установить отдельный шаблон для PDA версии, но пренебрегают этой функцией. Вашему вниманию предлагается новая универсальная тема для мобильной версии сайта.
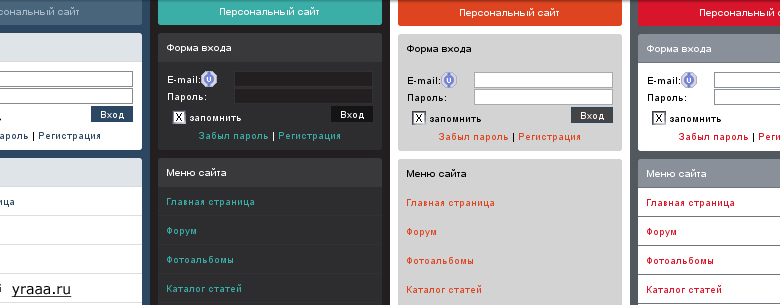
В архиве имеется 5 цветовых гамм для шаблона. Сайт может иметь любую тематику, там можно купить в Киеве холодильник, это может быть сайт о бытовой технике, например. Это первый мобильный шаблон для uCoz на нашем сайте, но зато какой! Возможно, имеющиеся варианты цвета не понравятся, вам придется самостоятельно редактировать стили. В теме не используется ни одного изображения, но, тем не менее, у некоторых фрагментов сайта округленные края.
Отсутствие изображений – не минус, даже наоборот, это обеспечивает быструю загрузку проекта, можно сказать, мгновенную. Этот PDA шаблон для uCoz проверен в Opera Mini, на IPhone и проверен на Android смартфонах. PDA шаблон для uCoz очень качественный.

Инструкция по установке PDA шаблона
I.) Для активации мобильной версии сайта перейдите "Общие настройки" (Панель управления > Настройки > Общие настройки).
Напротив "Активизировать шаблоны для PDA версии сайта" поставьте галочку.
II.) Для перехода к редактированию шаблонов PDA версии перейдите к разделу "Шаблоны для PDA версии сайта" (Панель управления > Управление дизайном > Шаблоны для PDA версии сайта).
III.) В скачанном архиве имеется папка "pages". Там есть все необходимые коды для страниц. К примеру, откройте файл "pages/Страницы сайта.txt" через любой текстовый редактор, скопируйте все содержимое, а в панели управления (Панель управления > Управление дизайном > Шаблоны для PDA версии сайта) на странице "Страница сайта" замените имеющийся код на тот, который вы скопировали. Проще говоря, заменяйте коды для нужных страниц модулей.
IV.) Обязательно выберете один из предложенных в архиве стилей. Например, возьмите файл "style.css" из этого архива, откройте через любой текстовый редактор, скопируйте содержимое, и вставьте его в разделе "Таблица стилей (CSS)" (Панель управления > Управление дизайном > Шаблоны для PDA версии сайта).
- "style.css" - синий шаблон
- "style_dark.css" - темный шаблон
- "style_orange_top.css" - шаблон с оранжевой шапкой
- "style_pink.css" - шаблон с розовой шапкой
- "style_red.css" - красный шаблон
См. рисунок "screen.jpg" в скачанном архиве (скриншоты сделаны в Opera Mini)
Будьте осторожны, не перепутайте "Шаблоны для обычной версии сайта" с разделом "Шаблоны для PDA версии сайта". Шаблон не требует загрузку изображений на сайт.