
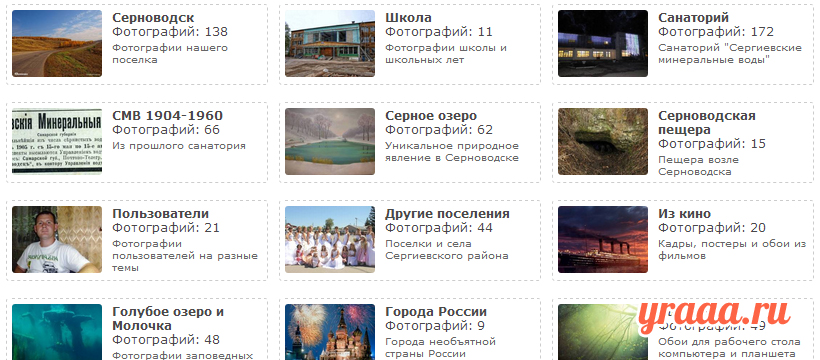
Вид категорий фотоальбома с превью для uCoz
Если Вам наскучил стандартный вид фотоальбома с последними добавленными фотографиями, и Вы хотели бы видеть его таким, как на других CMS, то есть интересное решение. В этом варианте категории фотоальбомов будут содержать последнюю добавленную в категорию фотографию, название, количество изображений и описание.
Установка
Создаем информер
Раздел: Фотоальбомы
Тип данных: Категории
Количество колонок по желанию
Код шаблона информера:
Код
<div class="g-album">
<div class="g-album-p">
<a href="$CATEGORY_URL$">
<span class="g-album-s" id="c$NUMBER$"><span class="g-album-b"></span></span>
</a>
</div>
<div class="g-album-i">
<b>$CATEGORY_NAME$</b><br>Фотографий: $NUM_DATA$<br><div class="g-album-descr">$CATEGORY_DESCR$</div>
</div>
</div>
<script type="text/javascript"> $('#c$NUMBER$').load('$CATEGORY_URL$ .phtTdMain:first img');</script>
<div class="g-album-p">
<a href="$CATEGORY_URL$">
<span class="g-album-s" id="c$NUMBER$"><span class="g-album-b"></span></span>
</a>
</div>
<div class="g-album-i">
<b>$CATEGORY_NAME$</b><br>Фотографий: $NUM_DATA$<br><div class="g-album-descr">$CATEGORY_DESCR$</div>
</div>
</div>
<script type="text/javascript"> $('#c$NUMBER$').load('$CATEGORY_URL$ .phtTdMain:first img');</script>
Вставьте следующий код в Таблицу стилей (CSS):
Код
.g-album {display:inline-block; overflow:hidden; border:1px dashed #ccc; border-radius:3px; padding:5px; margin-bottom:15px;}
.g-album-p {float:left; width:100px;}
.g-album-b {float:left; width:90px; height:67px;}
.g-album-i {float:left; width:150px;}
.g-album-s img {width:90px; height:67px; border-radius:3px;}
.g-album-descr {font-size:10px; color:#666; margin-top:5px;}
.g-album-p {float:left; width:100px;}
.g-album-b {float:left; width:90px; height:67px;}
.g-album-i {float:left; width:150px;}
.g-album-s img {width:90px; height:67px; border-radius:3px;}
.g-album-descr {font-size:10px; color:#666; margin-top:5px;}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (12)
-1
0
0
0
0
0
0
0
1
0
1
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.