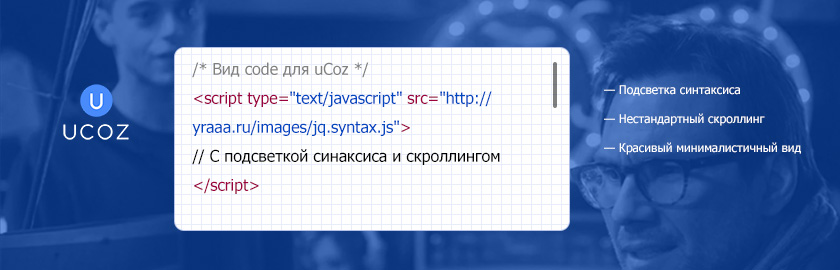
Вид code для uCoz с подсветкой синтаксиса
Представляем вам вид кода для uCoz от Урааа. Меня часто просили выложить этот вид code. За все время существования сайта данный вид уже успели скопировать многие сайты, да и в виде скрипта многие сайты посвященные системе uCoz уже успели выложить.
Никогда не поздно. Для меня это нечто вроде девиза, и лучше сделать, попробовать сделать, чем просто забыть. Да, немного отклонился от темы. Это простой по виду вид кода, но достаточно функциональный, от нашего не хватает только выделения кода при клике, но этому посвящен отдельный материал.
Особенности этого вида:
- Подсветка синтаксиса;
- Нестандартный скроллинг;
- Красивый минималистичный вид.
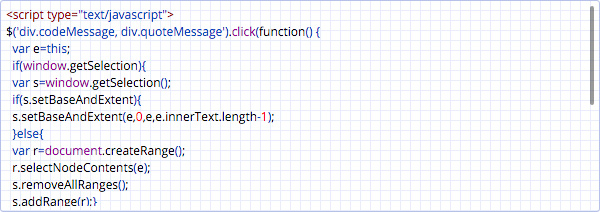
Вот так выглядит код при использовании BB-Code и данного скрипта:

Установка
Создайте папку images и загрузите файлы из нее через Файловый менеджер.
Вставьте в Таблицу стилей (CSS):
.bbCodeName {display:none}
.bbCodeBlock {margin: 0;padding: 5px;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;font-size:12px !important;background: #FFF url('/images/code.gif') !important;border: 1px solid #B5C1E8 !important;word-break: break-all;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px}
.codeMessage {width:100%;padding:0;border: 0 !important; overflow:hidden}
/*Подсветка синтаксиса*/
.cssContainer {color: #FF00FF;}
.cssTag {color: #990099;}
.cssTag span {color: #006600 !important;}
.jsTag, .jsTag .blueColSimp {color: #990000 !important;}
.doct, .doct span {color: #009999 !important;}
.regExp, .regExp span {color: #006600 !important;}
.greenCol {color: #006600 !important;}
.blueCol {color: #0047BD !important;}
.dblueCol {color: #001199 !important;}
.blueColSimp {color: #0047BD;}
.pinkCol {color: #FF00FF !important;}
.redCol {color: #FF0000 !important;}
.lettuceCol {color: #009999 !important;}
.lettuceColSimp {color: #009999;}
.purpleCol {color: #990099 !important;}
.purpleColSimp {color: #990099;}
.orangeCol {color: #FF9900 !important;}
.invComm, .invComm span, .invComm .blueColSimp {color: #0047BD !important;}
.brackets {color: #0047BD !important;}
.commCol, .commCol span, .commCol.invComm, .commCol.blueColSimp {color: #999999 !important;}
Добавить в Нижнюю часть сайта:
Вид скроллинга для кода.
Добавить в Таблицу стилей (CSS):
.jspContainer{overflow:hidden;position:relative}
.jspPane{position:absolute}
.jspVerticalBar{position:absolute;top:0;right:0;width:4px;margin-bottom:5px;height:100%;background:transparent}
.jspHorizontalBar{position:absolute;bottom:0;left:0;width:100%;height:4px;background:transparent}
.jspVerticalBar *,.jspHorizontalBar *{margin:0;padding:0}
.jspCap{display:none}
.jspHorizontalBar .jspCap{float:left}
.jspTrack{background:transparent;position:relative}
.jspDrag{background:rgba(0,0,0,.4);position:relative;top:0;left:0;cursor:pointer}
.jspDrag{-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px}
.jspDrag:hover{background:rgba(0,0,0,.6)}
.jspDrag:active{background:rgba(0,0,0,.8)}
.jspHorizontalBar .jspTrack,.jspHorizontalBar .jspDrag{float:left;height:100%}
.jspArrow{background:#50506d;text-indent:-20000px;display:block;cursor:pointer}
.jspArrow.jspDisabled{cursor:default;background:#80808d}
.jspVerticalBar .jspArrow{height:16px}
.jspHorizontalBar .jspArrow{width:16px;float:left;height:100%}
.jspVerticalBar .jspArrow:focus{outline:none}
.jspCorner{background:#eeeef4;float:left;height:100%}
Добавить в Нижнюю часть сайта:
<script type="text/javascript" src="/images/jquery.mousewheel.js"></script>
<script type="text/javascript">jQuery(function() {jQuery('.codeMessage').jScrollPane({hideFocus:true});})</script>