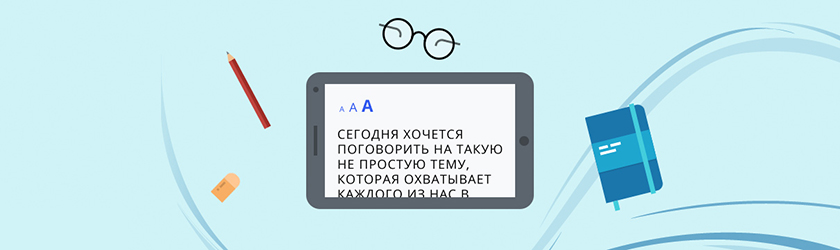
Версия сайта для слабовидящих
Сегодня хочется поговорить на такую не простую тему, которая охватывает каждого из нас в нашей жизни – это зрение. С каждым десятым годом, наше зрение ухудшается, мы перестаем хорошо видеть. Раньше это затягивалось на дольше, но сейчас, когда наше поколение практически полностью перешло в эру компьютеров, мы стали ускорять этот процесс. Версия сайта для слабовидящих способна сделать сайт более удобным для восприятия людям с ограниченными возможностями и необходима государственным организациям которые имеют свои сайты. Скрипт универсальный и подойдет для любого сайта. Скрипт соответствует требованиям ГОСТ Р 52872-2012.
Обсуждать эту тему можно долго, но я хотел бы обратить внимание на то, как можно сделать для посетителей своего сайта с плохим зрением просмотр контента более удобным и понятным их глазам. В этом нам поможет небольшой скрипт. Но для начала я расскажу, что в него входит.
Возможности скрипта
Версия этого скрипта постоянно улучшается и на данный момент он состоит из таких функций:
- простая установка;
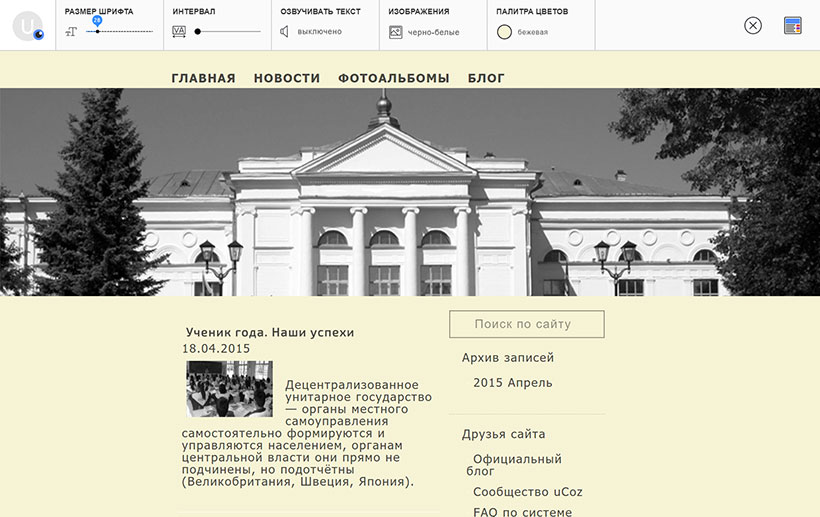
- изменение размера шрифта текста;
- изменение интервала между символами;
- голосовое озвучивание текста;
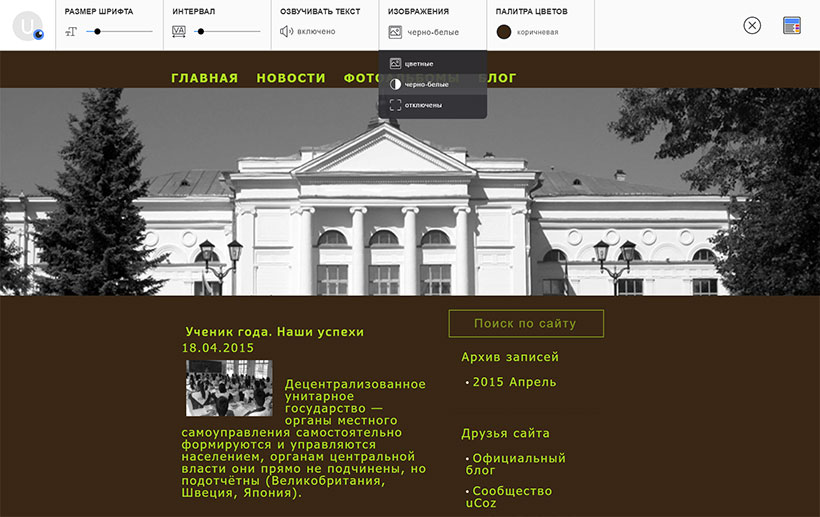
- отключение/включение изображений;
- изменение цвета изображений с цветных на черно-белые;
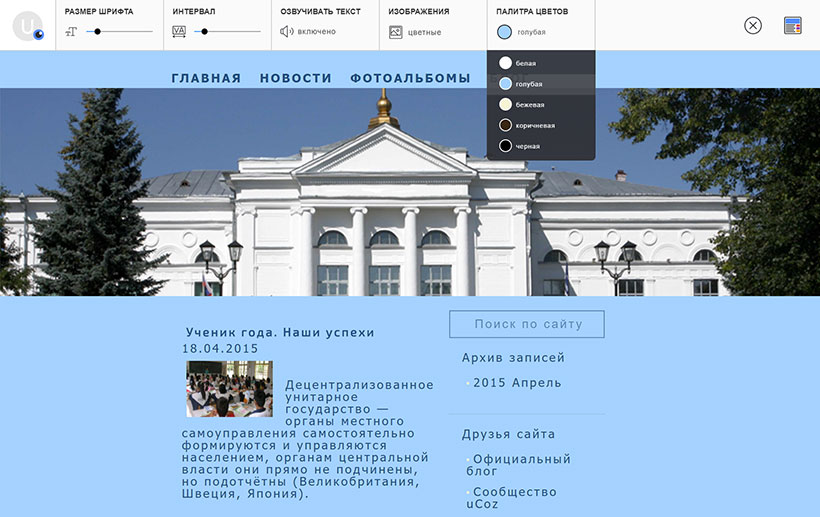
- качественный набор палитры цветов.
Этот скрипт является универсальным, он подойдет для любого сайта (Wordpress, Joomla, Bitrix и пр.) или конструкторов uCoz, Wix и других.
Вот как выглядит скрипт на сайте