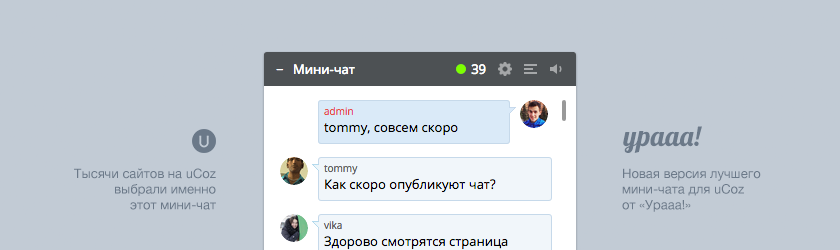
Мини-чат 2.0 для uCoz от Урааа
Новая версия мини-чата для uCoz от Урааа. Современный, удобный и функциональный. Изменен не только дизайн, добавлен новый функционал, анимация, исправлены ошибки и неудобства. Чат стал чище и легче, по сравнению с предыдущей версией. Получилось действительно здорово, нам самим нравится полученный результат.
На этой странице мы делимся с вами исходным кодом, покажем как добавить в чат свои «фишки» и ответим на часто задаваемые вопросы.
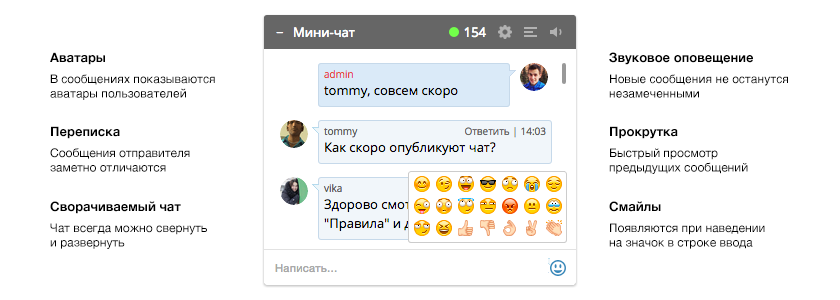
Следующая картинка раскрывает ключевые особенности чата:

Установка
1. Активируйте модуль «Мини-чат». В настройках включите дополнительные поля. В настройках прав для групп пользователей установите «Не показывать код безопасности» для всех групп.
2. Загрузите на сайт папки с файлами «chat_files» и «smiles».
3. Перейдите в Панель управления – Управление дизайном. Замените код в модуле «Мини-чат».
Вид материалов:
<div class="msg">
<div class="sb$PARITY$ comm_id$USER_ID$">
<div class="chatBubbles">
<div id="av$USER_ID$" class="cBubbleLeft"><span></span><div class="av"><a href="$PROFILE_URL$"><img src="$CUSTOM1$" alt="$USERNAME$" width="28" /></a></div></div>
<div id="ms$USER_ID$" class="chatRight">
<div class="us"><div class="pdvr"><span class="l_it"><a href="javascript:otbet('$USERNAME$')" class="otbv">Ответить</a> |</span> <?if($DATE$='Сегодня')?>$TIME$<?else?>$DATE$ в $TIME$<?endif?></div>
<a href="$PROFILE_URL$" class="us_name">$USERNAME$</a>
</div>
<div class="chatInner" <?if($NUMBER$='1')?> id="c_one"<?endif?>>$MESSAGE$</div>
</div>
<div id="av$USER_ID$" class="cBubbleRight" align="right"><span></span><div class="av"><a href="$PROFILE_URL$"><img src="$CUSTOM1$" alt="$USERNAME$" /></a></div></div>
</div>
</div>
</div>
<?endif?>
Форма добавления сообщений:
<input type="hidden" name="custom2" value="active" />
<div align="left"><input type="text" name="mcmessage" class="mchat" id="mchatMsgF" maxlength="500" autocomplete="off" placeholder="Написать..." /></div>
<input type="submit" onclick="messages();setTimeout(function(){messages()},500)" value="Отправить" class="mchat2" id="mchatBtn" />
<input type="hidden" name="email" value="1@yraaa.ru">
<input style="visibility:hidden" id="mchatAjax" type="button" value="Отправить" class="mchat2" disabled />
4. Вставьте следующий код в Таблицу стилей (CSS):
.chat_over *{outline:none}
.chat_over .jspTrack{height:160px!important}
.chat_over,.ch_sml,.ch_smlin,.uuslugi,.new_comment_error,.forum_get,.comment_answer_button a,.quoteMessage,.premium .prc,.siteRate,.siteRate div,.sb1,.sb2,.chatRight,.gChat,.gChat:hover,.over_ind,.ind,.info_signs,.column_1,.column_c,.column_2,.jspDrag{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px}
.smile_in,.ch_smlin img,.sound_on,.sound_off,#setting_chat a,#rules_chat a,#sound_chat div,.hm,.ch_sml,.jspDrag{transition:all linear .1s;-moz-transition:all linear .1s;-webkit-transition:all linear .1s;-o-transition:all linear .1s}
.comm .us{color:#646464;font-size:10px;margin-top:-2px;padding:0}
.comm .us a{text-decoration:none}
.comm .us .us_name{color:#646464}
.comm .av{margin-right:10px;width:28px;height:28px;overflow:hidden;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px}
.comm .av img{width:28px;height:28px;object-fit:cover;-webkit-border-radius:250px;-moz-border-radius:250px;border-radius:250px}
.comm .chatInner{width:222px;overflow:hidden;margin-bottom:2px}
.cerr{float:right;padding:7px;padding-right:20px}
.hm{visibility:hidden;position:absolute;height:0;margin-top:-10px;overflow:hidden;opacity:0;top:-34px;right:0;background:rgba(0,0,0,.8);padding:5px 10px;color:#fff;font-size:11px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px}
#online_counter:hover span,#rules_chat:hover span,#setting_chat:hover span,.sound_on:hover span,.sound_off:hover span{opacity:1;height:auto;margin-top:0;visibility:visible}
#c_one_clon,#c_tell{position:absolute;top:-1500px;right:-15000px}
#setting_chat a,#rules_chat a,#sound_chat div{width:16px;height:16px;display:inline-block;opacity:.5;cursor:pointer}
#setting_chat a:hover,#rules_chat a:hover,#sound_chat div:hover{opacity:.9}
#setting_chat,#rules_chat,#sound_chat{float:right;margin-right:10px;margin-top:8px}
#setting_chat a{background:url(/chat_files/chat-sprite.png) 0 -23px no-repeat}
#rules_chat a{background:url(/chat_files/chat-sprite.png) -39px -21px no-repeat}
#sound_chat .sound_on{background:url(/chat_files/chat-sprite.png) -19px -21px no-repeat}
#sound_chat .sound_off{background:url(/chat_files/chat-sprite.png) -19px -35px no-repeat;display:none}
#online_counter{float:right;color:#FFF;margin-top:4px;margin-right:8px;padding:4px;padding-left:16px;background:url(/chat_files/chat-sprite.png) -32px 3px no-repeat;cursor:pointer;font-size:13px}
#bottom_chat span,#top_chat span{display:inline-block;width:17px}
#bottom_chat,#top_chat{text-align:left;padding:8px 12px;color:#FFF;cursor:pointer;font-size:13px}
#bottom_chat,.chtt iframe{display:none}
.ngd{background:#fff;padding:10px;cursor:default}
.jspContainer{background:none!important}
.pdvr{float:right;opacity:0}
.msg:hover .pdvr{opacity:1}
.clkg{font-size:11px;padding:10px;background:#efefef;-webkit-border-radius:0 0 3px 3px;-moz-webkit-border-radius:0 0 3px 3px;border-radius:0 0 3px 3px}
.cs2{margin-top:3px;color:#E32F17;font-size:10px}
.cs1{margin-top:3px;color:#2B2B2B;font-size:10px}
.mchat{width:250px}
.chtt{border-top:1px solid #e2e2e2}
#mchatMsgF{margin:0!important;max-width:100%!important;min-height:auto!important;width:312px;padding:0 10px!important;height:36px!important;padding-right:53px!important;border:1px solid #fff;background:#fff;-webkit-border-radius:0 0 3px 3px;-moz-webkit-border-radius:0 0 3px 3px;border-radius:0 0 3px 3px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
#mchatBtn{position:absolute;top:-1200px;right:-1500px}
#mchatAjax{background:#646464;position:absolute;right:-200px}
.ch_sml{z-index:99999999;height:0;opacity:0;overflow:hidden;margin-top:-98px;right:0;position:absolute}
.ch_smlin{width:157px;height:70px;background:#FFF;overflow:hidden;text-align:left;border:1px solid rgba(0,0,0,.2)}
.ch_smlin img{padding-left:3px;padding-top:3px;float:left;cursor:pointer}
.ch_smlin img:hover{opacity:.7}
.smile_in:hover .ch_sml{height:85px;opacity:1;margin-top:-78px}
.smile_in span{opacity:.5}
.smile_in span:hover{opacity:.8}
.smile_in{z-index:3;position:absolute;margin-left:284px}
.smile_in span{display:inline-block;margin-top:9px;cursor:pointer;width:19px;height:19px;background:url(/chat_files/chat-sprite.png) -8px 0;opacity:.5}
.otbv,.otbv:hover{color:#6A6A6A}
.chatBubbles{display:table}
.chatRight,.cBubbleLeft,.cBubbleRight{display:table-cell;vertical-align:top}
.myBubble{margin-left:38px}
.myBubble .cBubbleLeft{display:none}
.myBubble .chatRight{background:#daeaf7!important}
.myBubble .cBubbleRight{display:table-cell}
.myBubble .chatInner{width:180px;color:#000}
.chatRight{background:#f1f6fa;border:1px solid #c6d9e9;padding:5px}
.cBubbleLeft{position:relative}
.cBubbleLeft span,.cBubbleRight span{background:url(/chat_files/chat-sprite.png);width:8px;height:14px;position:absolute;top:7px}
.cBubbleLeft span{background-position:0 0;right:-1px}
.cBubbleRight{display:none;position:relative}
.cBubbleRight .av{margin-left:10px;margin-right:0}
.cBubbleRight span{background-position:0 -14px;left:-1px}
#wrapper2{background:#FFF;width:290px;height:200px;overflow:auto}
#scroller{text-align:left;width:270px;padding:0}
#onlCountDate{display:none}
.jspContainer{overflow:hidden;position:relative}
.jspPane{position:absolute}
.jspVerticalBar{position:absolute;top:0;right:0;width:4px;margin-bottom:5px;height:100%;background:transparent}
.jspHorizontalBar{position:absolute;bottom:0;left:0;width:100%;height:4px;background:transparent}
.jspVerticalBar *,.jspHorizontalBar *{margin:0;padding:0}
.jspCap{display:none}
.jspHorizontalBar .jspCap{float:left}
.jspTrack{background:transparent;position:relative}
.jspDrag{background:rgba(0,0,0,.4);position:relative;top:0;left:0;cursor:pointer}
.jspDrag:hover{background:rgba(0,0,0,.6)}
.jspDrag:active{background:rgba(0,0,0,.8)}
.jspHorizontalBar .jspTrack,.jspHorizontalBar .jspDrag{float:left;height:100%}
.jspArrow{background:#50506d;text-indent:-20000px;display:block;cursor:pointer}
.jspArrow.jspDisabled{cursor:default;background:#80808d}
.jspVerticalBar .jspArrow{height:16px}
.jspHorizontalBar .jspArrow{width:16px;float:left;height:100%}
.jspVerticalBar .jspArrow:focus{outline:none}
.jspCorner{background:#eeeef4;float:left;height:100%}
.sb1,.sb2{padding:0 4px}
.msg+.msg{margin-top:9px}
img[rel="usm"]{height:19px;width:19px;vertical-align:middle}
5. Вставьте код в Нижнюю часть сайта:
<script type="text/javascript" src="/chat_files/cookies.js"></script>
<script type="text/javascript" src="/chat_files/jquery.jscrollpane.js"></script>
<script type="text/javascript" src="/chat_files/jquery.mousewheel.js"></script>
<script type="text/javascript">jQuery(function() {jQuery('#wrapper2').jScrollPane({hideFocus:true});})</script>
<div class="chat_over"<?if($USER_AGENT_PDA$)?> style="display:none"<?endif?>>
<?if($USER_LOGGED_IN$)?><div id="sound_chat"><div class="sound_on" onclick="sound_off()"><span class="hm hs">Отключить звук</span> </div><div class="sound_off" onclick="sound_on()"><span class="hm hs">Включить звук</span> </div></div><?endif?>
<div id="rules_chat"><span class="hm">Правила чата</span><a href="javascript://" rel="nofollow" onclick="open_rules()"></a></div>
<?if($GROUP_ID$="4" or $GROUP_ID$="3")?><div id="setting_chat"><span class="hm">Управление сообщениями</span><a href="javascript://" rel="nofollow" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0');return false;"></a></div><?endif?>
<?if($MODULE_ID$!='forum')?><div id="online_counter" onclick="open_oline_list()"><span class="hm">Пользователи онлайн</span><span id="onlCount"></span></div><?endif?>
<div id="bottom_chat" onclick="hide_chat()"><span>−</span>Мини-чат</div><div id="top_chat" onclick="show_chat()"><span>+</span>Мини-чат</div>
<div id="cht" onclick="show_chat()"><div class="ngd"><div id="wrapper2" class="scroll-pane"><div id="scroller" class="comm"></div></div></div>
<?if($USER_LOGGED_IN$)?>
<!--smiles-->
<?if($GROUP_ID$='1_000' || $GROUP_ID$='2_000' || $GROUP_ID$='255_000')?><?else?>
<div class="smile_in">
<div class="ch_sml">
<div class="ch_smlin">
<img src="/smiles/smile.gif" onclick="smiles(':)')" alt="" />
<img src="/smiles/wink.gif" onclick="smiles(';)')" alt="" />
<img src="/smiles/laugh.gif" onclick="smiles(':D')" alt="" />
<img src="/smiles/cool.gif" onclick="smiles('B)')" alt="" />
<img src="/smiles/sad.gif" onclick="smiles(':(')" alt="" />
<img src="/smiles/cry.gif" onclick="smiles(':cry:')" alt="" />
<img src="/smiles/care.gif" onclick="smiles('^_^')" alt="" />
<img src="/smiles/tease.gif" onclick="smiles(':p')" alt="" />
<img src="/smiles/shock.gif" onclick="smiles('%)')" alt="" />
<img src="/smiles/angel.gif" onclick="smiles('0:)')" alt="" />
<img src="/smiles/eye.gif" onclick="smiles(':eye:')" alt="" />
<img src="/smiles/angry.gif" onclick="smiles('>(')" alt="" />
<img src="/smiles/fools.gif" onclick="smiles(':fools:')" alt="" />
<img src="/smiles/please.gif" onclick="smiles(':please:')" alt="" />
<img src="/smiles/desman.gif" onclick="smiles(':des:')" alt="" />
<img src="/smiles/xd.gif" onclick="smiles(':xD:')" alt="" />
<img src="/smiles/like.gif" onclick="smiles(':like:')" alt="" />
<img src="/smiles/unlike.gif" onclick="smiles(':unlike:')" alt="" />
<img src="/smiles/ok.gif" onclick="smiles(':ok:')" alt="" />
<img src="/smiles/peace.gif" onclick="smiles(':peace:')" alt="" />
<img src="/smiles/clups.gif" onclick="smiles(':clups:')" alt="" />
</div></div>
<span> </span></div>
<?endif?>
<?endif?>
<div class="chtt"><?if(!$USER_LOGGED_IN$)?><div class="clkg"><a href="$LOGIN_LINK$">Необходима авторизация</a></div><?else?>$CHAT_BOX$<?endif?></div></div>
<div id="c_one_clon">0</div><div id="c_tell"></div>
</div>
<div id="onlCountDate">$ONLINE_COUNTER$</div>
<script type="text/javascript">
$('#onlCount').html($('#onl1 b').html())
function open_oline_list() {new _uWnd('UserList','Сейчас онлайн',240, 152,{modal:1,autosize:0,resize:0,notaskbar:1,fadetype:1,fadespeed:500,fadeclosetype:1,fadeclosespeed:500,align:'left'},'<fieldset class="sortUserlist"><legend>Сводка:</legend><div>$ONLINE_COUNTER$</div></fieldset>')}
function open_rules() {new _uWnd('UserList','Правила чата',330, 190,{modal:1,autosize:0,resize:0,notaskbar:1,fadetype:1,fadespeed:500,fadeclosetype:1,fadeclosespeed:500,align:'left'},'<p><b>В чате запрещены:</b></p><ul><li>спам;</li><li>мат;</li><li>повторные сообщения;</li><li>ссылки на сторонние ресурсы;</li><li>любая реклама.</li></ul><p><a href="https://yraaa.ru/scripts/mini-chat-ot-yraaa" target="_blank">Хочу такой чат</a></p>')}
var wActive = '1';
$(window).blur(function() {wActive = '0'});
$(window).focus(function() {wActive = '1'});
function otbet(xt) {$('#mchatMsgF').val(''+xt+', ');$('#mchatMsgF').focus()}
function smiles(tx) {
$('#mchatMsgF').val($('#mchatMsgF').val()+' '+tx+' ')
$('#mchatMsgF').focus()
}
function show_chat() {
$('.chat_over').animate({bottom:'20px'},200)
$('#top_chat').fadeOut(200,function(){$('#bottom_chat').fadeIn(200)})
setCookie('chat', '1', 10, "/")}
function hide_chat() {
$('.chat_over').animate({bottom:'-182px'},200)
$('#bottom_chat').fadeOut(200,function(){$('#top_chat').fadeIn(200)})
setCookie('chat', '0', 10, "/")}
function show_profile(nmm) {
document.location.href='/index/8-'+nmm
}
function sound_on() {
$('.sound_off').fadeOut(200, function(){$('.sound_on').fadeIn(200)});setCookie('musics', 'on', 10, "/")
}
function sound_off() {
$('.sound_on').fadeOut(200, function(){$('.sound_off').fadeIn(200)});setCookie('musics', 'off', 10, "/")
}
musics = getCookie('musics')
if(musics == 'off') {$('.sound_off').show();$('.sound_on').hide()}
function messages() {
$.get('/mchat/', function(dt){
if(wActive==1) {
<?if($USER_LOGGED_IN$)?><?if($GROUP_ID$!='1_000' || $GROUP_ID$!='2_000' || $GROUP_ID$!='255_000')?>if($('#c_one_clon').html() != $('#c_one', dt).html() && $('#c_one_clon').html() != '0' && $('#c_one_clon').html() != '' && getCookie('musics') != 'off') {$('#c_tell').html('<audio src="/chat_files/n.mp3" autoplay></audio>');setTimeout(function(){$('#c_tell').html('')},2000)}<?endif?><?endif?>
}
setTimeout(function(){$('#c_one_clon').html($('#c_one', dt).html());$('.message_fadein').eq(0).slideDown(200);},2100)
$('#scroller').html($('div.msg', dt).after());
setTimeout(function(){$('.message_fadein').fadeIn(200);$('#wrapper2').fadeIn(200);jQuery('#wrapper2').jScrollPane();},200)
$('.comm_id$USER_ID$').addClass('myBubble');$('.comm_id$USER_ID$ .l_it').hide();
});
$('#mchatC1F').val('<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/chat_files/noavatar.gif<?endif?>')
setTimeout(function(){messages()},20000)
$('.message_fadein').eq(0).slideDown(200);
}
messages();
chtcc = getCookie('chat');
if(chtcc == '1') {$('.chat_over').css('bottom', '20px');$('#top_chat').hide();$('#bottom_chat').show()}
$('.chat_over').mouseover(function(){
document.onmousewheel = function (e) {e.preventDefault();}
})
$('.chat_over').mouseout(function(){document.onmousewheel = ''})
</script>
6. С помощью Редактора смайлов установите предложенные смайлы (выбирайте из папки smiles и задавайте код вызова):
 :) :) |
 ;) ;) |
 :D :D |
 B) B) |
 :( :( |
 :cry: :cry: |
 ^_^ ^_^ |
 :p :p |
 %) %) |
 0:) 0:) |
 :eye: :eye: |
 >( >( |
 :fools: :fools: |
 :please: :please: |
 :des: :des: |
 :xD: :xD: |
 :like: :like: |
 :unlike: :unlike: |
 :ok: :ok: |
 :peace: :peace: |
 :clups: :clups: |
Следует отметить:
- Кнопку «Управление сообщениями» видит только администрация сайта;
- Новые сообщения появляются в режиме реального времени;
- При наведении на сообщение показывается дата, время и кнопка для ответа. Для сегодняшних сообщений дата не показывается;
- Звуковое оповещение издает только активная вкладка сайта.
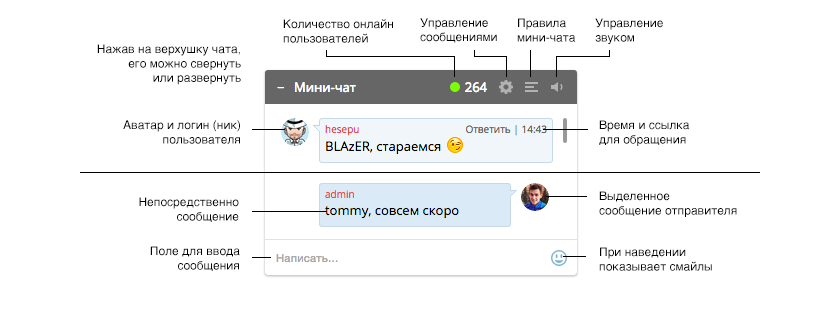
Чат установлен. Вот из чего он состоит:

Кастомизация
Создали интернет-магазин, установили качественный шаблон, добавили множество товаров, установили разумные цены, а клиентов все еще нет? Удобный, простой, качественный конструктор, который находится в топе среди бизнесменов, которые ведут свой бизнес в интернете, в статье расскажу о всех преимуществах и дам рекомендации.
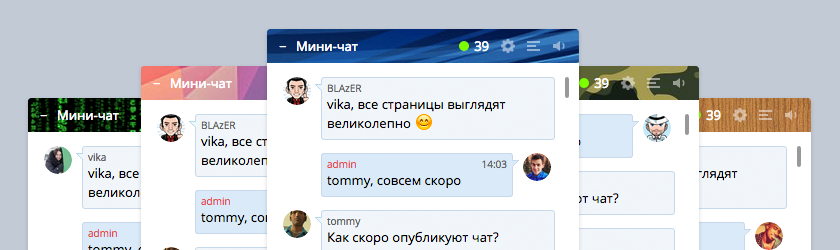
Всего одна картинка может придать чату собственный стиль.

В CSS для класса «chat_over» замените:
на (меняйте ссылку изображения на свою):
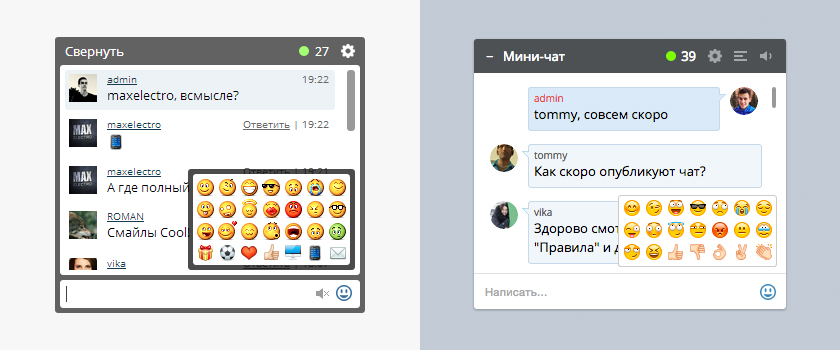
По умолчанию чат находится справа внизу, предлагаем готовые решения для смены позиции.
Слева:
А вот так по центру:
Наглядное сравнение с предыдущей версией:

Отзывы о чате
Мы попросили знатоков системы uCoz прокомментировать наш чат. В беседе указывались и негативные моменты, которые мы исправили. Например, скроллинг чата был неудобен, т.к. прокрутка срабатывала на всей странице. Для некоторых браузеров это исправлено. Еще звуковое оповещение исходило из разных вкладок, теперь звук издается только из активной.
кто установит его к себе на сайт. Роман Домнин, администратор webmaster-ucoz.ru

Единственный момент, который решить я не смог, это выходящий вниз за рамки ползунок скроллинга. Если вы сможете предложить решение, было бы здорово.
Проблемы?
Появляется ошибка «Не заполнено поле сообщение»?
Проверьте, нет ли на странице еще одной формы для добавления сообщений в чат. Частая ошибка пользователей, когда они не убирают чат из сайдбара. Отсюда и возникает конфликт.
Как дать возможность писать сообщения гостям?
Чат запрещает гостям комментирование. Даже если вы переделаете код так, чтобы отобразить форму, вам придется поставить код безопасности. К тому же это снизит спам-сообщения.
Как поменять смайлы на свои?
Вам придется полностью переделать блок вызова смайлов и заменить в нем изображения смайлов на свои.
Как поменять ширину?
Практически все величины в чате фиксированные, поэтому рекомендуем не делать такие изменения.
Проблемы со шрифтом?
Шрифт будет такой же, как и основной на вашем сайте, в том числе и его цвет. Корректируйте CSS-код.
Куда вставить стили, если переполнена Таблица стилей (CSS)? В другой CSS-файл или прямо в нижнюю часть сайта, заключив в <style> </style>
Проблема с прокруткой в Firefox была решена установкой старой версии jQuery. Если знаете другой выход, то сообщите нам.
Обновления
- 24.08.2015 – обновленный jquery.mousewheel.js в архиве от Светланы, убрана строчка со старым jQuery в коде для нижней части сайта.
- 14.08.2015 – оптимизированный CSS-код от kiberkun, решена проблема с прокруткой в Firefox, решена проблема с шириной поля для ввода текста.
- 13.08.2015 – публикация и исправление небольших багов.
Индивидуальная помощь по чату не оказывается его создателем, но вы можете составить свой запрос в разделе услуги.