
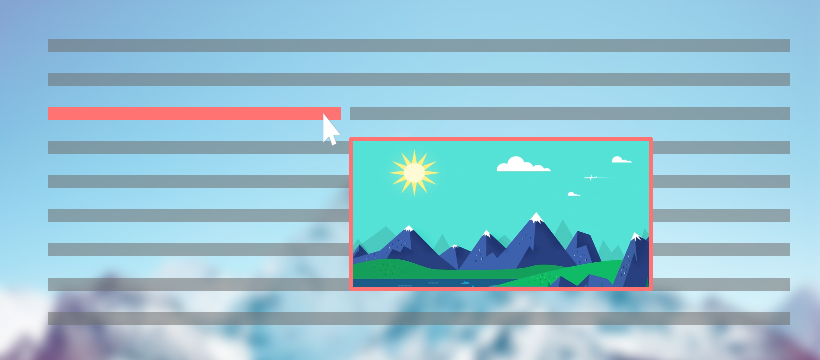
Изображение материала при наведении на ссылку
Ссылки сами по себе скучная и непривлекательная штука, согласитесь? А бывает так, что нам нужно что-бы пользователь заинтересовался и перешел по ней. По этому, нам нужно как-то приукрасить привычное понимание ссылок. И сегодня мы сделаем это с помощью вывода изображения, которое будет появляться при наведении на ссылку.
Данный скрипт работает на чистом CSS, и никаких танцев с бубном при настройке не требует. По этому проблем возникнуть не должно.
И так, приступаем к установке.
Первым делом мы добавляем стили в "Таблицу стилей (CSS)":
Данное решения является очень удобным, так, как работает без использовании JavaScrip, что тем самым снижает нагрузку на сайт. Настройка внешнего отображения всплывающей картинки осуществляется в таблице стилей.
Данный скрипт работает на чистом CSS, и никаких танцев с бубном при настройке не требует. По этому проблем возникнуть не должно.
И так, приступаем к установке.
Первым делом мы добавляем стили в "Таблицу стилей (CSS)":
Следующее, что мы добавляем - наша ссылка:Код.thumbnail{
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
background-color: #0064af;
padding: 2px;
left: 10px;
border: 0px solid white;
visibility: hidden;
color: Yellow;
text-decoration: none;
border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
-webkit-border-radius: 0px 0px 0px 0px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 15px;
}
Вот и все, скрипт установлен.Код<a class="thumbnail" href="$ENTRY_URL$">$TITLE$<span><img src="$IMG_URL1$" height ="200" width="500"/></span></a>
Данное решения является очень удобным, так, как работает без использовании JavaScrip, что тем самым снижает нагрузку на сайт. Настройка внешнего отображения всплывающей картинки осуществляется в таблице стилей.
Советую использовать этот скрипт в текстовых информерах популярных новостей и материалов, где при наведении на сам материал, будет показываться его изображение. Но я думаю вы и сами найдете ему применение.
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (4)
4
-1
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.