
Автозаполнение тегов для uCoz
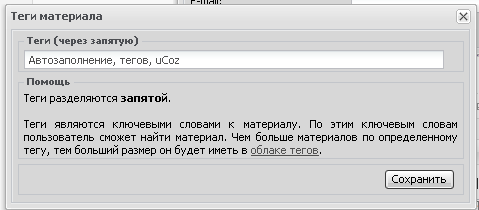
Скрипт достаточно полезный. Он позволяет не тратить времени на заполнение тегов к материалам. Автозаполнение тегов для uCoz сделает поиск по сайту более приемлемым, а теги к новостям сделает смысловыми. Это если название материала нормальное. Скрипт просто-напросто берет название материала и вписывает его в поле для тегов, расставляя запятые после каждого слова. Можно подумать, что требуется большой код для этого, но на самом деле код очень короткий.
Код
Вставлять в Страницу добавления/редактирования материала
Код
Вставлять в Страницу добавления/редактирования материала
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (9)
0
0
0
2
0
0
0
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.