
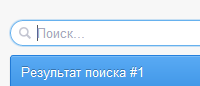
Поиск с выпадающим меню на CCS3
Сделать в форме поиска выпадающее меню с результатами или подсказками можно, используя только лишь CSS3. Поиск с выпадающим меню на CCS3 – это красивый и удобный пример оформления формы поиска. При фокусе на текстовом поле появляется блок со ссылками, ссылки могут быть подсказками, а могут быть результатами поиска. Еще можно использовать это выпадающее меню ссылок как выбор критерия поиска.
Протестировано в браузерах Firefox 4, Safari 4, Chrome 13, Opera 10, IE 8.
Код HTML
Код CSS
Протестировано в браузерах Firefox 4, Safari 4, Chrome 13, Opera 10, IE 8.
Код HTML
Code
<form class="search" method="post" action="http://yraaa.ru">
<input type="text" name="q" placeholder="Поиск..." autocomplete="off">
<ul class="results">
<li><a href="http://yraaa.ru">Результат поиска #1<br><span>Описание...</span></a></li>
<li><a href="http://yraaa.ru">Результат поиска #2<br><span>Описание...</span></a></li>
<li><a href="http://yraaa.ru">Результат поиска #3<br><span>Описание...</span></a></li>
<li><a href="http://yraaa.ru">Результат поиска #4</a></li>
</ul>
</form>
<input type="text" name="q" placeholder="Поиск..." autocomplete="off">
<ul class="results">
<li><a href="http://yraaa.ru">Результат поиска #1<br><span>Описание...</span></a></li>
<li><a href="http://yraaa.ru">Результат поиска #2<br><span>Описание...</span></a></li>
<li><a href="http://yraaa.ru">Результат поиска #3<br><span>Описание...</span></a></li>
<li><a href="http://yraaa.ru">Результат поиска #4</a></li>
</ul>
</form>
Код CSS
Code
.search {
position: relative;
margin: 0 auto;
width: 300px;
}
.search input {
height: 26px;
width: 100%;
padding: 0 12px 0 25px;
background: white url("search.png") 8px 6px no-repeat;
border-width: 1px;
border-style: solid;
border-color: #a8acbc #babdcc #c0c3d2;
border-radius: 13px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: inset 0 1px #e5e7ed, 0 1px #fcfcfc;
box-shadow: inset 0 1px #e5e7ed, 0 1px #fcfcfc;
}
.search input:focus {
outline: none;
border-color: #66b1ee;
-webkit-box-shadow: 0 0 2px rgba(85, 168, 236, 0.9);
box-shadow: 0 0 2px rgba(85, 168, 236, 0.9);
}
.search input:focus + .results {
display: block;
}
.search .results {
display: none;
position: absolute;
top: 35px;
left: 0;
right: 0;
z-index: 10;
border-width: 1px;
border-style: solid;
border-color: #cbcfe2 #c8cee7 #c4c7d7;
border-radius: 3px;
background-color: #fdfdfd;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fdfdfd), color-stop(100%, #eceef4));
background-image: -webkit-linear-gradient(top, #fdfdfd, #eceef4);
background-image: -moz-linear-gradient(top, #fdfdfd, #eceef4);
background-image: -ms-linear-gradient(top, #fdfdfd, #eceef4);
background-image: -o-linear-gradient(top, #fdfdfd, #eceef4);
background-image: linear-gradient(top, #fdfdfd, #eceef4);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
}
.search .results li {
display: block;
}
.search .results li:first-child {
margin-top: -1px;
}
.search .results li:first-child:before, .search .results li:first-child:after {
display: block;
content: '';
width: 0;
height: 0;
position: absolute;
left: 50%;
margin-left: -5px;
border: 5px outset transparent;
}
.search .results li:first-child:before {
border-bottom: 5px solid #c4c7d7;
top: -11px;
}
.search .results li:first-child:after {
border-bottom: 5px solid #fdfdfd;
top: -10px;
}
.search .results li:first-child:hover:before, .search .results li:first-child:hover:after {
display: none;
}
.search .results li:last-child {
margin-bottom: -1px;
}
.search .results a {
display: block;
position: relative;
margin: 0 -1px;
padding: 6px 40px 6px 10px;
color: #808394;
font-weight: 500;
text-shadow: 0 1px #fff;
border: 1px solid transparent;
border-radius: 3px;
}
.search .results a span {
font-weight: 200;
}
.search .results a:before {
content: '';
width: 18px;
height: 18px;
position: absolute;
top: 50%;
right: 10px;
margin-top: -9px;
background: url("arrow.png") 0 0 no-repeat;
}
.search .results a:hover {
text-decoration: none;
color: #fff;
text-shadow: 0 -1px rgba(0, 0, 0, 0.3);
border-color: #2380dd #2179d5 #1a60aa;
background-color: #338cdf;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #59aaf4), color-stop(100%, #338cdf));
background-image: -webkit-linear-gradient(top, #59aaf4, #338cdf);
background-image: -moz-linear-gradient(top, #59aaf4, #338cdf);
background-image: -ms-linear-gradient(top, #59aaf4, #338cdf);
background-image: -o-linear-gradient(top, #59aaf4, #338cdf);
background-image: linear-gradient(top, #59aaf4, #338cdf);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.2), 0 1px rgba(0, 0, 0, 0.08);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.2), 0 1px rgba(0, 0, 0, 0.08);
}
:-moz-placeholder {
color: #a7aabc;
font-weight: 200;
}
::-webkit-input-placeholder {
color: #a7aabc;
font-weight: 200;
}
position: relative;
margin: 0 auto;
width: 300px;
}
.search input {
height: 26px;
width: 100%;
padding: 0 12px 0 25px;
background: white url("search.png") 8px 6px no-repeat;
border-width: 1px;
border-style: solid;
border-color: #a8acbc #babdcc #c0c3d2;
border-radius: 13px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: inset 0 1px #e5e7ed, 0 1px #fcfcfc;
box-shadow: inset 0 1px #e5e7ed, 0 1px #fcfcfc;
}
.search input:focus {
outline: none;
border-color: #66b1ee;
-webkit-box-shadow: 0 0 2px rgba(85, 168, 236, 0.9);
box-shadow: 0 0 2px rgba(85, 168, 236, 0.9);
}
.search input:focus + .results {
display: block;
}
.search .results {
display: none;
position: absolute;
top: 35px;
left: 0;
right: 0;
z-index: 10;
border-width: 1px;
border-style: solid;
border-color: #cbcfe2 #c8cee7 #c4c7d7;
border-radius: 3px;
background-color: #fdfdfd;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fdfdfd), color-stop(100%, #eceef4));
background-image: -webkit-linear-gradient(top, #fdfdfd, #eceef4);
background-image: -moz-linear-gradient(top, #fdfdfd, #eceef4);
background-image: -ms-linear-gradient(top, #fdfdfd, #eceef4);
background-image: -o-linear-gradient(top, #fdfdfd, #eceef4);
background-image: linear-gradient(top, #fdfdfd, #eceef4);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
}
.search .results li {
display: block;
}
.search .results li:first-child {
margin-top: -1px;
}
.search .results li:first-child:before, .search .results li:first-child:after {
display: block;
content: '';
width: 0;
height: 0;
position: absolute;
left: 50%;
margin-left: -5px;
border: 5px outset transparent;
}
.search .results li:first-child:before {
border-bottom: 5px solid #c4c7d7;
top: -11px;
}
.search .results li:first-child:after {
border-bottom: 5px solid #fdfdfd;
top: -10px;
}
.search .results li:first-child:hover:before, .search .results li:first-child:hover:after {
display: none;
}
.search .results li:last-child {
margin-bottom: -1px;
}
.search .results a {
display: block;
position: relative;
margin: 0 -1px;
padding: 6px 40px 6px 10px;
color: #808394;
font-weight: 500;
text-shadow: 0 1px #fff;
border: 1px solid transparent;
border-radius: 3px;
}
.search .results a span {
font-weight: 200;
}
.search .results a:before {
content: '';
width: 18px;
height: 18px;
position: absolute;
top: 50%;
right: 10px;
margin-top: -9px;
background: url("arrow.png") 0 0 no-repeat;
}
.search .results a:hover {
text-decoration: none;
color: #fff;
text-shadow: 0 -1px rgba(0, 0, 0, 0.3);
border-color: #2380dd #2179d5 #1a60aa;
background-color: #338cdf;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #59aaf4), color-stop(100%, #338cdf));
background-image: -webkit-linear-gradient(top, #59aaf4, #338cdf);
background-image: -moz-linear-gradient(top, #59aaf4, #338cdf);
background-image: -ms-linear-gradient(top, #59aaf4, #338cdf);
background-image: -o-linear-gradient(top, #59aaf4, #338cdf);
background-image: linear-gradient(top, #59aaf4, #338cdf);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.2), 0 1px rgba(0, 0, 0, 0.08);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.2), 0 1px rgba(0, 0, 0, 0.08);
}
:-moz-placeholder {
color: #a7aabc;
font-weight: 200;
}
::-webkit-input-placeholder {
color: #a7aabc;
font-weight: 200;
}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (2)
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.
