CSS слайдер
В отличие от других подобных материалов, этот CSS слайдер имеет функцию слайдшоу и паузы. Слайдер не использует скриптов, только CSS3.
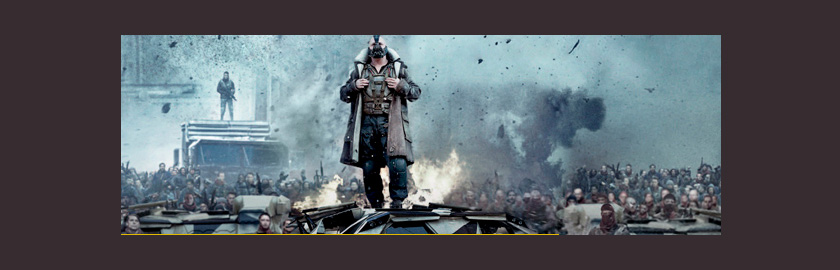
Еще в этом слайдере есть полоска, показывающая, как скоро будет показан следующий баннер. Используя этот пример, вы можете сделать оригинальный информер для сайта онлайн кинотеатра, можно сделать слайдер товаров интернет магазина.
При наведении на CSS слайдер дрожит, и появляется по краям белая обводка. А еще рядом появляется значок паузы. Не нужно на него нажимать, это не кнопка, при наведении уже действует пауза. Еще особенностью этого слайдера является то, что контент может быть любой: это не обязательно изображения, сюда вы можете вставить как текстовые блоки, так и Iframe.
Код HTML
Вставить в секцию body в любом месте на сайте:
<div id="slider">
<div id="mask">
<ul>
<li>
<a href="#"><img src="bein.jpg" /></a>
</li>
<li>
<a href="#"><img src="ted.jpg" /></a>
<span><h2>Изображения</h2></span>
</li>
<li>
<iframe src="http://yraaa.ru" width="600" height="200" frameborder="0" scrolling="no"></iframe>
<span><h2>IFrame</h2></span>
</li>
<li>
<a href="#"><img src="new_spider_man.jpg" /></a>
</li>
</ul>
</div>
<div id="progress">
</div>
<div id="overlay">
</div>
<div id="pause">
</div>
</div>
</div>
Код CSS
Вставить в Таблицу стилей (CSS):
width:600px;
height:200px;
margin:40px auto 0;
overflow:visible;
background-color:#362c30;
border:10px solid #362c30;
-moz-transition:all 150ms ease-in;
-webkit-transition:all 150ms ease-in;
-o-transition:all 150ms ease-in;
position:relative;
transform:rotate(0deg);
-ms-transform:rotate(0deg);
-moz-transform:rotate(0deg);
-webkit-transform:rotate(0deg);
-o-transform:rotate(0deg);
}
#mask {
overflow:hidden;
}
#slider:hover {
background-color:#fff;
border:10px solid #fff;
-webkit-animation:rotatey 400ms ease-out;
-moz-animation:rotatey 400ms ease-out;
}
#slider:hover #pause {
opacity:1;
}
#slider:hover #progress {
background-color:rgba(255,255,255,0.0);
}
#slider:hover ul, #slider:hover #progress, #slider:hover #overlay {
-moz-animation-play-state:paused;
-webkit-animation-play-state:paused;
}
#pause {
width:600px;
height:200px;
position:absolute;
top:0;
opacity:0;
background-image:url('paused.png');
background-position:566px 10px;
background-repeat:no-repeat;
pointer-events:none;
-moz-transition:all 150ms ease-in;
-webkit-transition:all 150ms ease-in;
-o-transition:all 150ms ease-in;
}
#progress {
width:1px;
height:1px;
background-color:#ffd000;
-moz-animation:progress 18s infinite;
-webkit-animation:progress 18s infinite;
position:relative;
top:-1px;
-moz-transition:all 150ms ease-in;
-webkit-transition:all 150ms ease-in;
-o-transition:all 150ms ease-in;
}
#overlay {
width:600px;
height:200px;
position:absolute;
top:0;
background-image:url('overlay.png');
background-position:center;
background-repeat:no-repeat;
pointer-events:none;
-moz-transition:all 150ms ease-in;
-webkit-transition:all 150ms ease-in;
-o-transition:all 150ms ease-in;
opacity:0.5;
-moz-animation:overlay-fade 18s infinite;
-webkit-animation:overlay-fade 18s infinite;
}
#slider ul {
width:2400px;
list-style:none;
padding:0;
margin:0;
-moz-animation:slide-animation 18s infinite;
-webkit-animation:slide-animation 18s infinite;
position:relative;
left:0px;
}
#slider li {
display:inline;
width:600px;
height:200px;
margin:0;
padding:0;
float:left;
position:relative;
background-image:url(http://iamceege.com/pure-css3-content-slider/images/loader.gif);
background-position:50% 50%;
background-repeat:no-repeat;
}
#slider li:last-of-type {
background-color:#362c30;
}
#slider li a {
display:block;
text-decoration:none;
}
#slider li span {
display:block;
width:560px;
padding:15px 20px;
position:absolute;
bottom:0;
left:0;
background-color:rgba(54,44,48,0.6);
border-top:1px solid #362c30;
text-shadow:1px 1px 1px #362c30;
pointer-events:none;
text-align:left;
}
#slider-shadow {
width:100%;
height:260px;
background-image:url(http://iamceege.com/pure-css3-content-slider/images/slider-shadow.png);
background-position:center bottom;
background-repeat:no-repeat;
margin:10px auto 0;
}
@-webkit-keyframes slide-animation {
0% {opacity:0;}
2% {opacity:1;}
20% {left:0px; opacity:1;}
22.5% {opacity:0.6;}
25% {left:-600px; opacity:1;}
45% {left:-600px; opacity:1;}
47.5% {opacity:0.6;}
50% {left:-1200px; opacity:1;}
70% {left:-1200px; opacity:1;}
72.5% {opacity:0.6;}
75% {left:-1800px; opacity:1;}
95% {opacity:1;}
98% {left:-1800px; opacity:0;}
100% {left:0px; opacity:0;}
}
@-moz-keyframes slide-animation {
0% {opacity:0;}
2% {opacity:1;}
20% {left:0px; opacity:1;}
22.5% {opacity:0.6;}
25% {left:-600px; opacity:1;}
45% {left:-600px; opacity:1;}
47.5% {opacity:0.6;}
50% {left:-1200px; opacity:1;}
70% {left:-1200px; opacity:1;}
72.5% {opacity:0.6;}
75% {left:-1800px; opacity:1;}
95% {opacity:1;}
98% {left:-1800px; opacity:0;}
100% {left:0px; opacity:0;}
}
@-webkit-keyframes progress {
0% {width:0px; opacity:0;}
2% {width:0px; opacity:1;}
20% {width:600px; opacity:1;}
22.5% {width:600px; opacity:0;}
22.59% {width:0px;}
25% {width:0px; opacity:1;}
45% {width:600px; opacity:1;}
47.5% {width:600px; opacity:0;}
47.59% {width:0px;}
50% {width:0px; opacity:1;}
70% {width:600px; opacity:1;}
72.5% {width:600px; opacity:0;}
72.59% {width:0px;}
75% {width:0px; opacity:1;}
95% {width:600px; opacity:1;}
98% {width:600px; opacity:0;}
100% {width:0px; opacity:0;}
}
@-moz-keyframes progress {
0% {width:0px; opacity:0;}
2% {width:0px; opacity:1;}
20% {width:600px; opacity:1;}
22.5% {width:600px; opacity:0;}
22.59% {width:0px;}
25% {width:0px; opacity:1;}
45% {width:600px; opacity:1;}
47.5% {width:600px; opacity:0;}
47.59% {width:0px;}
50% {width:0px; opacity:1;}
70% {width:600px; opacity:1;}
72.5% {width:600px; opacity:0;}
72.59% {width:0px;}
75% {width:0px; opacity:1;}
95% {width:600px; opacity:1;}
98% {width:600px; opacity:0;}
100% {width:0px; opacity:0;}
}
@-webkit-keyframes rotatey {
0% {transform:rotate(0deg); -ms-transform:rotate(0deg); -moz-transform:rotate(0deg); -webkit-transform:rotate(0deg); -o-transform:rotate(0deg);}
25% {transform:rotate(1deg); -ms-transform:rotate(1deg); -moz-transform:rotate(1deg); -webkit-transform:rotate(1deg); -o-transform:rotate(1deg);}
50% {transform:rotate(-1deg); -ms-transform:rotate(-1deg); -moz-transform:rotate(-1deg); -webkit-transform:rotate(-1deg); -o-transform:rotate(-1deg);}
100% {transform:rotate(0deg); -ms-transform:rotate(0deg); -moz-transform:rotate(0deg); -webkit-transform:rotate(0deg); -o-transform:rotate(0deg);}
}
@-moz-keyframes rotatey {
0% {transform:rotate(0deg); -ms-transform:rotate(0deg); -moz-transform:rotate(0deg); -webkit-transform:rotate(0deg); -o-transform:rotate(0deg);}
25% {transform:rotate(1deg); -ms-transform:rotate(1deg); -moz-transform:rotate(1deg); -webkit-transform:rotate(1deg); -o-transform:rotate(1deg);}
50% {transform:rotate(-1deg); -ms-transform:rotate(-1deg); -moz-transform:rotate(-1deg); -webkit-transform:rotate(-1deg); -o-transform:rotate(-1deg);}
100% {transform:rotate(0deg); -ms-transform:rotate(0deg); -moz-transform:rotate(0deg); -webkit-transform:rotate(0deg); -o-transform:rotate(0deg);}
}
@-webkit-keyframes overlay-fade {
0% {opacity:0;}
2% {opacity:0.5;}
95% {opacity:0.5;}
98% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes overlay-fade {
0% {opacity:0;}
2% {opacity:0.5;}
95% {opacity:0.5;}
98% {opacity:0;}
100% {opacity:0;}
}
#slider ul li span h2 {
font-size:24px;
line-height:24px;
color:#fff;
font-weight:normal;
font-family:'Communist-Regular';
text-shadow:1px 1px 1px #362c30;
}