
Вертикальное меню со счетчиком на CSS
Меню достаточно компактное, не занимает много места. В основе рассчитано для сайтов со светлым оформлением. Вертикальное меню со счетчиком на CSS – это меню с заголовком, ссылки в котором могут иметь оформленный счетчик рядом. Счетчик будет отображаться справа от надписи в ссылке. Таким образом, можно сделать меню для социальной сети: к примеру, счетчик полезен для ссылки на сообщения или ленту новостей.
Пример
Код CSS
Код HTML
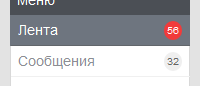
Пример
Меню
Код CSS
Code
<style type="text/css">
.over_1 {width:180px;text-align:left;}
.titl {text-align:left;padding:7px;margin:0;font-size:14px;font-family:Arial;color:white;background:#4B4F55;display:block}
.menus {text-align:left;border-bottom:1px solid #D8D8D8}
.menus a sup {font-family:Arial;margin-top:-1px;float:right;font-size:10px;border-radius:13px;padding:3px;background:#efefef;color:#646464}
.menus a.active sup {font-family:Arial;margin-top:-1px;float:right;font-size:10px;border-radius:13px;padding:3px;background:#F13B3B;color:white}
.menus a {
border-left:1px solid #D8D8D8;
border-right:1px solid #D8D8D8;
font-family:Arial;
font-size:14px;
background:white;
display:block;
padding:7px;
color:#8B8E93;
border-bottom:1px solid #F0F0F0;
text-decoration:none;
}
.menus a.active {
font-family:Arial;
display:block;
font-size:14px;
padding:7px;
color:#FFFFFF;
border-bottom:1px solid #62666B;
text-decoration:none;
background:#6E757F;
border-left:1px solid #6E757F;
border-right:1px solid #6E757F;
}
.menus a:hover {
font-family:Arial;
display:block;
font-size:14px;
padding:7px;
color:#FFFFFF;
border-bottom:1px solid #62666B;
text-decoration:none;
background:#6E757F;
border-left:1px solid #6E757F;
border-right:1px solid #6E757F;
}
</style>
.over_1 {width:180px;text-align:left;}
.titl {text-align:left;padding:7px;margin:0;font-size:14px;font-family:Arial;color:white;background:#4B4F55;display:block}
.menus {text-align:left;border-bottom:1px solid #D8D8D8}
.menus a sup {font-family:Arial;margin-top:-1px;float:right;font-size:10px;border-radius:13px;padding:3px;background:#efefef;color:#646464}
.menus a.active sup {font-family:Arial;margin-top:-1px;float:right;font-size:10px;border-radius:13px;padding:3px;background:#F13B3B;color:white}
.menus a {
border-left:1px solid #D8D8D8;
border-right:1px solid #D8D8D8;
font-family:Arial;
font-size:14px;
background:white;
display:block;
padding:7px;
color:#8B8E93;
border-bottom:1px solid #F0F0F0;
text-decoration:none;
}
.menus a.active {
font-family:Arial;
display:block;
font-size:14px;
padding:7px;
color:#FFFFFF;
border-bottom:1px solid #62666B;
text-decoration:none;
background:#6E757F;
border-left:1px solid #6E757F;
border-right:1px solid #6E757F;
}
.menus a:hover {
font-family:Arial;
display:block;
font-size:14px;
padding:7px;
color:#FFFFFF;
border-bottom:1px solid #62666B;
text-decoration:none;
background:#6E757F;
border-left:1px solid #6E757F;
border-right:1px solid #6E757F;
}
</style>
Код HTML
Code
<div class="over_1">
<div class="titl">Меню</div>
<div class="menus">
<a href="#" class="active"><sup>56</sup>Лента</a>
<a href="#"><sup>32</sup>Сообщения</a>
<a href="#">Новая запись</a>
<a href="#">Выход</a>
</div>
</div>
<div class="titl">Меню</div>
<div class="menus">
<a href="#" class="active"><sup>56</sup>Лента</a>
<a href="#"><sup>32</sup>Сообщения</a>
<a href="#">Новая запись</a>
<a href="#">Выход</a>
</div>
</div>
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (3)
0
2
3
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.
