Правильно или что-то надо сменить ?
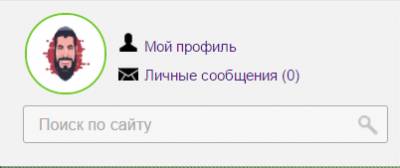
Сделал вот так :
Код
<div class="header_profile">
<div style="padding-left:20px; padding-top:10px" >
<div class="f_left"><img src="images/avatar.gif" width="62px" height="62px" class="hp_photo"></div>
<div class="profile_mini">
<ul>
<li><img src="images/profile.png" style="padding-right:5px" width="16px" height="16px" ><a href="#">Мой профиль </a></li>
<li><img src="images/ls.png" style="padding-right:5px" width="16px" height="16px" ><a href="#">Личные сообщения (0)</a></li>
</ul>
</div>
</div>
</div>
Код
.hp_photo {
border-radius:50%;
width:62px;
height:62px;
border: solid 2px #72cc29;
}
.header_profile {
height:66px;
width:312px;
min-width:312px;
}
.profile_mini {
text-decoration: none ;
padding-top:10px;
padding-left:75px;
}
.profile_mini ul {
list-style:none;
}
.profile_mini ul li {
float:left;
padding-top: 5px;
}
.profile_mini ul li a:hover {
color: #72cc29;
}