|
Топ пользователей
|
|
Дата: Пятница, 2016-02-12, 15:58 | Сообщение # 1Подскажите как сделать тоже самое но что бы были кружки? А не квадратики. На сайте все аватарки, круглые.

Код <div class="top_user"><a href="$PROFILE_URL$"><span>$REPUTATION$</span></a><div class="top_user_black"></div><img src="$AVATAR_URL$" alt="$USERNAME$" /></div>
Код <div class="top_use1s">$MYINF_1$</div>
Код .top_use1s {width:300px;height:180px;background:#1d1d1d;font-family:Tahoma,sans-serif}
.top_user {width:75px;height:90px;overflow:hidden;float:left;background:#1d1d1d}
.top_user img {width:90px;margin-left:-7px}
.top_user a {width:75px;height:90px;position:absolute;z-index:2;text-decoration:none}
.top_user a:hover {background:rgba(255,255,255,0.1)}
.top_user a span {color:#FFF;padding-top:70px;text-align:center;display:block;font-size:11px}
.top_user_black {position:absolute;width:75px;height:24px;background:rgba(0,0,0,0.3);margin-top:66px}
|
Дата: Пятница, 2016-02-12, 16:02 | Сообщение # 2Добавь в css - border-radius:50%;
Напишем сайт, скрипт - любой тематики и сложности, в макс. быстрые сроки!.. Предоставляем SEO услуги для продвижения групп и сайтов!. За подробностями обращайтесь по Контактам: vk.com/frilanser | Skype: spammrac ...
|
Дата: Пятница, 2016-02-12, 16:12 | Сообщение # 3Цитата Frilanser (  ) border-radius:50%;
Код
.top_use1s {width:300px;height:180px;background:#fff;font-family:Tahoma,sans-serif;}
.top_user {width:75px;height:90px;overflow:hidden;float:left;background:#fff}
.top_user img {width:90px;margin-left:-7px;border-radius:50%;}
.top_user a {width:75px;height:90px;position:absolute;z-index:2;text-decoration:none}
.top_user a:hover {background:rgba(255,255,255,0.1);border-radius:50%;}
.top_user a span {color:#FFF;padding-top:70px;text-align:center;display:block;font-size:11px}
.top_user_black {position:absolute;width:75px;height:24px;background:rgba(70,0,0,0.3);margin-top:66px;border-radius:50%;}

нужно просто круги и поле для счётчика как-то странно получилось
|
Дата: Пятница, 2016-02-12, 16:27 | Сообщение # 4Напишите по контактам ниже!...
Напишем сайт, скрипт - любой тематики и сложности, в макс. быстрые сроки!.. Предоставляем SEO услуги для продвижения групп и сайтов!. За подробностями обращайтесь по Контактам: vk.com/frilanser | Skype: spammrac ...
|
Дата: Пятница, 2016-02-12, 17:43 | Сообщение # 5Frilanser, Я думал тут помогают, так администратор сайта сказал.
|
Дата: Пятница, 2016-02-12, 17:53 | Сообщение # 6Миха62, так вы просите не просто помощи, а чтобы вам верстку сделали другую. Вот, серьезно, border-radius и есть ответ.
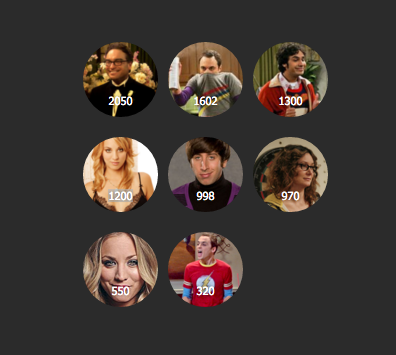
Вот, что получилось у меня:

Код
.top_use1s {
width: 320px;
height: 180px;
background: none;
font-family: Tahoma,sans-serif;
}
.top_user {
width: 75px;
height: 75px;
overflow: hidden;
float: left;
background: none;
border-radius: 50%;
margin: 0px 5px;
margin-bottom: 20px;
}
.top_user a {
width: 75px;
height: 90px;
position: absolute;
z-index: 2;
text-decoration: none;
}
.top_user a span {
color: #FFF;
padding-top: 52px;
text-align: center;
display: block;
font-size: 11px;
text-shadow: 0px 0px 5px rgba(0,0,0,0.5);
}
.top_user_black {
position: absolute;
width: 75px;
height: 24px;
background: none;
margin-top: 66px;
}
.top_user img {
width: 90px;
margin-left: -7px;
}
Помог? Ставь  или поддержи проект. или поддержи проект.
|
Дата: Пятница, 2016-02-12, 20:58 | Сообщение # 7admin, Вот что получилось. При наведении текст смещается немного в право, подскажите что изменить?

Код .top_use1s {width: avto;height: 180px;background: none;font-family: Tahoma,sans-serif;}
.top_user {width: 65px;height: 65px;overflow: hidden;float: left;background: none;border-radius: 50%;margin: 0px 9px;margin-bottom: 20px;}
.top_user a {width: 55px;height: 70px;position: absolute;z-index: 2;text-decoration: none;}
.top_user a span {color: #FFF;padding-top: 40px;text-align: center;display: block;font-size: 14px;text-shadow: 3px 4px 5px rgba(0,0,0,0.9);}
.top_user_black {position: absolute;width: 85px;height: 24px;background: none;margin-top: 66px;}
.top_user img {width: 75px;margin-left: -7px;}
.top_user a:hover {background:rgba(0,0,0,0.3);width: 65px;height: 65px;border-radius: 50%;} Добавлено (12.02.2016, 20:58)
---------------------------------------------
Когда нет аватарки как прописать правильно аватарку?
Код <div class="top_user"><a href="$PROFILE_URL$"><span>$REPUTATION$</span></a><div class="top_user_black"></div>
<?if($_AVATAR_URL$)?>$_AVATAR_URL$<?else?><img src="/noavatar2.gif"><?endif?></div>
|
Дата: Пятница, 2016-02-12, 21:02 | Сообщение # 8Тема перенесена в "помощь по uCoz".
Сотрудничество и реклама - cooperation@yraaa.ru
|
Дата: Пятница, 2016-02-12, 21:09 | Сообщение # 9Спасибо решил все проблемы, кроме. При наведении число рейтинга немного уходит в права
вот ещё раз код :
Код .top_use1s {width: avto;height: avto;background: none;font-family: Tahoma,sans-serif;}
.top_user {width: 65px;height: 65px;overflow: hidden;float: left;background: none;border-radius: 50%;margin: 0px 9px;margin-bottom: 20px;}
.top_user a {width: 55px;height: 70px;position: absolute;z-index: 2;text-decoration: none;}
.top_user a span {color: #FFF;padding-top: 40px;text-align: center;display: block;font-size: 14px;text-shadow: 3px 4px 5px rgba(0,0,0,0.9);}
.top_user_black {position: absolute;width: 85px;height: 24px;background: none;margin-top: 66px;}
.top_user img {width: 75px;margin-left: -7px;}
.top_user a:hover {background:rgba(0,0,0,0.3);width: 65px;height: 65px;border-radius: 50%;}
|
Дата: Пятница, 2016-02-12, 21:57 | Сообщение # 10Чувак, ты лучше font-family измени, а то шрифт не айс...
А чтоб вправо не шло, взгляни на "a" и на "a:hover", там разница в 10 пикселей!
Код .top_user a {width: 55px;height: 70px;position: absolute;z-index: 2;text-decoration: none;}
.top_user a:hover {background:rgba(0,0,0,0.3);width: 65px;height: 65px;border-radius: 50%;}
А может и не в этом проблема, но всё же, попробуй...Добавлено (12.02.2016, 21:57)
---------------------------------------------
А вообще: зачем на "a:hover" устанавливать border-radius??? Это ведь переменная ссылки, а не картинка...
Music is my life
https://soundcloud.com/lanigiromusic
|
Дата: Суббота, 2016-02-13, 14:53 | Сообщение # 11Цитата LANIGIRO (  ) А чтоб вправо не шло, взгляни на "a" и на "a:hover", там разница в 10 пикселей!
Спасибо. всё теперь ровно)))
|
Дата: Суббота, 2016-02-13, 16:03 | Сообщение # 12Цитата Миха62 (  ) Спасибо. всё теперь ровно)))
Не за что!)
Music is my life
https://soundcloud.com/lanigiromusic
|