|
| Форум » uCoz » Помощь по uCoz » Вид изменения репутации |
| Вид изменения репутации |
Дата: Вторник, 2015-07-28, 10:06 | Сообщение # 1
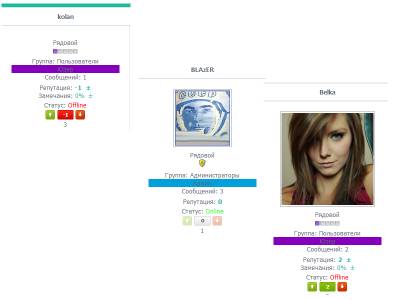
Нужен такой вид изменения репутации
 Добавлено (28.07.2015, 10:06) --------------------------------------------- Что, никто не подскажет? Прикрепления:
6887500.jpg
(112.7 Kb)
|
Дата: Вторник, 2015-07-28, 10:51 | Сообщение # 2
ну кто вам мешает взять в руки клавиатуру и написать пару классов на CSS. Помог? Ставь  или поддержи проект. или поддержи проект.
|
Дата: Вторник, 2015-07-28, 10:56 | Сообщение # 4
Domovoy, для форума? Я могу сделать.
Прикрепления:
4573003.png
(0.6 Kb)
·
4069141.png
(0.6 Kb)
У скуки есть светлая сторона. Скучающие люди нередко ищут возможность сделать добрые дела, поскольку развлечения им надоели и не привносят смысл в их жизнь. Сообщение отредактировал BLAzER - Вторник, 2015-07-28, 12:41
|
Дата: Вторник, 2015-07-28, 12:48 | Сообщение # 6
Пока вас не было сделал для комментариев.
Кнопки оценки неактивны для гостей. Кнопки неактивны для автора комментария (нельзя оценить свой) и так же они неактивны, после оценки комментария. Фон у рейтинга комментария меняется в зависимости от репутации. В вид материалов комментариев Код <div class="ttta"> <?if($USER_LOGGED_IN$)?><span href="javascript://" onclick="_uPostForm('',{type:'POST', url:'/index/60-$ID$-1'});return false;" class="rateBtn <?if($GOOD_COMMENT_URL$)?><?else?>notre<?endif?>"><?else?><span href="javascript://" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать комментарии</div>', '', {tm: 3000, w:240, h: 70});" class="rateBtn notre"><?endif?><img style="vertical-align: -6px;" alt="+" src="http://yraaa.ru/_fr/19/4573003.png" title="Хороший пост"></span> <span class="raerae <?if($COMMENT_RATING$ = 0)?>post_r<?endif?><?if($COMMENT_RATING$ > 0)?>green<?endif?><?if($COMMENT_RATING$ < 0)?>red<?endif?>">$COMMENT_RATING$</span> <?if($USER_LOGGED_IN$)?><span href="javascript://" onclick="_uPostForm('',{type:'POST', url:'/index/60-$ID$-2'});return false;" class="rateBtn <?if($GOOD_COMMENT_URL$)?><?else?>notre<?endif?>"><?else?><span href="javascript://" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать комментарии</div>', '', {tm: 3000, w:240, h: 70});" class="rateBtn notre"><?endif?><img alt="-" src="http://yraaa.ru/_fr/19/4069141.png" title="Плохой пост"></span> </div> CSS: Код .ttta { margin: 0px; margin: 2px 0px 2px 0px; padding: 0px;} .raerae { font-weight: bold; display: inline-block; min-width: 26px; padding: 2px; font-size: 10px; text-align: center; border-radius: 2px; -webkit-border-radius: 2px; } .post_r { height: 13px; color: #4B4B4B; text-shadow: 0px 1px 0px white; border-radius: 2px; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,white), color-stop(100%,#E5E5E5)); border: 1px solid #C8C8C8; margin-left: 1px; } .rateBtn { cursor:pointer; } .rateBtn img { vertical-align: -6px; } .notre img { opacity: 0.3; transition: opacity 0.2s ease; -moz-transition: opacity 0.2s ease; -webkit-transition: opacity 0.2s ease; -o-transition: opacity 0.2s ease; } .green { height: 13px; color: white; text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.3); background: #7CB600; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8EC300), color-stop(100%,#6CAA00)); border: 1px solid #689E07; -webkit-border-radius: 2px; margin-left: 1px; } .red{ height: 13px; color: white; text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.3); background: #E71A0E; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FE2F18), color-stop(100%,#CF0404)); border: 1px solid #B00303; -webkit-border-radius: 2px; margin-left: 1px; } Пример работы: 
Прикрепления:
7762693.png
(29.1 Kb)
У скуки есть светлая сторона. Скучающие люди нередко ищут возможность сделать добрые дела, поскольку развлечения им надоели и не привносят смысл в их жизнь. |
Дата: Вторник, 2015-07-28, 12:58 | Сообщение # 7
Пока вас не было сделал для комментариев. Кнопки оценки неактивны для гостей. Кнопки неактивны для автора комментария (нельзя оценить свой) и так же они неактивны, после оценки комментария. Фон у рейтинга комментария меняется в зависимости от репутации. Это же сделано для комментов, а мне бы хотелось для форума...профиль. Это немного не то, что я хотел. Хотел бы, чтобы было по типу как на урааа, то есть группа, статус и репутация. Ну и раз уж на то пошло, чтобы пост можно было лайкнуть. И вот что получилось:  Вот кстати код вида материалов, может можно сштопать куски, чтобы получилось адекватно. Код <div itemscope itemtype="http://schema.org/Review" class="uComment $CLASS$">$ITEM_REVIEWED$<span class="uc-avatar"> <?if($USER_AVATAR_URL$)?> <?if($SOC_LINK$)?><a rel="nofollow" href="$SOC_LINK$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" /></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" /></a><?endif?> <?else?><img src="/.s/img/icon/social/noavatar.png" alt="avatar" /><?endif?> </span> <div class="uc-content"><div class="uc-top"><div class="uc-top-right"><?if($GOOD_COMMENT_URL$)?> <a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s28.ucoz.net/img/icon/thumbu2.png" title="Хороший пост" style="margin: 0 4px;vertical-align: middle;"></a><?if($COMMENT_RATING$ > 0)?><span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"><span itemprop="ratingValue">$COMMENT_RATING$</span></span><?else?>$COMMENT_RATING$<?endif?><a href="$BAD_COMMENT_URL$"><img alt="" src="http://s28.ucoz.net/img/icon/thumbd2.png" title="Плохой пост" style="margin: 0 4px;vertical-align: middle;"></a> <?else?> <img alt="" src="http://s28.ucoz.net/img/icon/thumbu2_.png" title="Хороший пост" style="margin: 0 4px;vertical-align: middle;opacity: .5;"><?if($COMMENT_RATING$ > 0)?><span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"><span itemprop="ratingValue">$COMMENT_RATING$</span></span><?else?>$COMMENT_RATING$<?endif?><img alt="" src="http://s28.ucoz.net/img/icon/thumbd2_.png" title="Плохой пост" style="margin: 0 4px;vertical-align: middle;opacity: .5;"><?endif?><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div class="uc-top-left"> <a href="#ent$ID$" onclick="prompt('', location.protocol + '//' + location.hostname + location.pathname + '#comEnt$ID$'); if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a> <?if($SOC_TYPE$)?><img src="/.s/img/icon/social/16/$SOC_TYPE$.png" alt="" /><?endif?> <?if($USERNAME$)?><a itemprop="author" itemscope itemtype="http://schema.org/Person" href="$PROFILE_URL$" class="uc-profile-link"><span itemprop="name">$USERNAME$</span></a><?else?> <?if($SOC_LINK$)?><a itemprop="author" itemscope itemtype="http://schema.org/Person" rel="nofollow" href="$SOC_LINK$" class="uc-profile-link"><span itemprop="name">$NAME$</span></a><?else?><span itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name">$NAME$</span></span><?endif?> <?endif?> <span itemprop="datePublished" content="$DATE_FORMATTED$ $TIME$" class="uc-opacity">• $TIME$, $DATE$</span></div></div><div itemprop="reviewBody" class="uc-message cMessage">$MESSAGE$</div> <?if($ANSWER$)?><div class="uc-answer cAnswer"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div class="uc-answer-link"><a href="$ANSWER_URL$">Ответить</a></div><?endif?> </div> </div> Прикрепления:
6963301.jpg
(142.0 Kb)
Сообщение отредактировал Domovoy - Вторник, 2015-07-28, 13:13
|
Дата: Вторник, 2015-07-28, 14:26 | Сообщение # 8
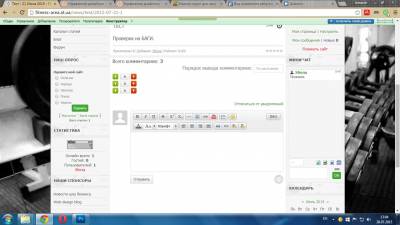
Для форума всё аналогично. В нужное место вида материалов:
Код <div class="ttta"> <span href="javascript://" onclick="new _uWnd('Rd',' ',380,200,{autosize:1,closeonesc:1},{url:'/index/',type:'post',data:{a:'23',s:'$UID$'}});return false;" class="rateBtn <?if($DO_REP_URL$)?><?else?>notre<?endif?>"><img alt="+" src="http://yraaa.ru/_fr/19/4573003.png" title="Хороший пост"></span> <span onclick="new _uWnd('Rh',' ',400,250,{autosize:1,closeonesc:1,maxh:300,minh:100},{url:'http://fitness-area.at.ua/index/9-$UID$'});return false;" class="raerae <?if($REP_RATING$ = 0)?>post_r<?endif?><?if($REP_RATING$ > 0)?>green<?endif?><?if($REP_RATING$ < 0)?>red<?endif?>">$REP_RATING$</span> <span href="javascript://" onclick="new _uWnd('Rd',' ',380,200,{autosize:1,closeonesc:1},{url:'/index/',type:'post',data:{a:'23',s:'$UID$'}});return false;" class="rateBtn <?if($DO_REP_URL$)?><?else?>notre<?endif?>"><img alt="-" src="http://yraaa.ru/_fr/19/4069141.png" title="Плохой пост"></span> </div> Стили: Код .ttta { margin: 0px; margin: 2px 0px 2px 0px; padding: 0px;} .raerae { font-weight: bold; display: inline-block; min-width: 26px; padding: 2px; font-size: 10px; text-align: center; border-radius: 2px; -webkit-border-radius: 2px; cursor: pointer; } .post_r { height: 13px; color: #4B4B4B; text-shadow: 0px 1px 0px white; border-radius: 2px; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,white), color-stop(100%,#E5E5E5)); border: 1px solid #C8C8C8; margin-left: 1px; } .rateBtn { cursor:pointer; } .rateBtn img { vertical-align: -6px; } .notre img { opacity: 0.3; transition: opacity 0.2s ease; -moz-transition: opacity 0.2s ease; -webkit-transition: opacity 0.2s ease; -o-transition: opacity 0.2s ease; } .green { height: 13px; color: white; text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.3); background: #7CB600; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8EC300), color-stop(100%,#6CAA00)); border: 1px solid #689E07; -webkit-border-radius: 2px; margin-left: 1px; } .red{ height: 13px; color: white; text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.3); background: #E71A0E; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FE2F18), color-stop(100%,#CF0404)); border: 1px solid #B00303; -webkit-border-radius: 2px; margin-left: 1px; } Так смотрится со стандартным видом материалов 
Прикрепления:
0197703.png
(150.0 Kb)
У скуки есть светлая сторона. Скучающие люди нередко ищут возможность сделать добрые дела, поскольку развлечения им надоели и не привносят смысл в их жизнь. Сообщение отредактировал BLAzER - Вторник, 2015-07-28, 15:32
|
Дата: Вторник, 2015-07-28, 15:39 | Сообщение # 9
С форумом вроде разобрался, спасибо, но не могу с комментариями разобраться. Подскажи пожалуйста.
Вот код: Код <div itemscope itemtype="http://schema.org/Review" class="uComment $CLASS$">$ITEM_REVIEWED$<span class="uc-avatar"> <?if($USER_AVATAR_URL$)?> <?if($SOC_LINK$)?><a rel="nofollow" href="$SOC_LINK$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" /></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" /></a><?endif?> <?else?><img src="/.s/img/icon/social/noavatar.png" alt="avatar" /><?endif?> </span> <div class="uc-content"><div class="uc-top"><div class="uc-top-right"><?if($GOOD_COMMENT_URL$)?> <a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s28.ucoz.net/img/icon/thumbu2.png" title="Хороший пост" style="margin: 0 4px;vertical-align: middle;"></a><?if($COMMENT_RATING$ > 0)?><span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"><span itemprop="ratingValue">$COMMENT_RATING$</span></span><?else?>$COMMENT_RATING$<?endif?><a href="$BAD_COMMENT_URL$"><img alt="" src="http://s28.ucoz.net/img/icon/thumbd2.png" title="Плохой пост" style="margin: 0 4px;vertical-align: middle;"></a> <?else?> <img alt="" src="http://s28.ucoz.net/img/icon/thumbu2_.png" title="Хороший пост" style="margin: 0 4px;vertical-align: middle;opacity: .5;"><?if($COMMENT_RATING$ > 0)?><span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"><span itemprop="ratingValue">$COMMENT_RATING$</span></span><?else?>$COMMENT_RATING$<?endif?><img alt="" src="http://s28.ucoz.net/img/icon/thumbd2_.png" title="Плохой пост" style="margin: 0 4px;vertical-align: middle;opacity: .5;"><?endif?><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div class="uc-top-left"> <a href="#ent$ID$" onclick="prompt('', location.protocol + '//' + location.hostname + location.pathname + '#comEnt$ID$'); if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a> <?if($SOC_TYPE$)?><img src="/.s/img/icon/social/16/$SOC_TYPE$.png" alt="" /><?endif?> <?if($USERNAME$)?><a itemprop="author" itemscope itemtype="http://schema.org/Person" href="$PROFILE_URL$" class="uc-profile-link"><span itemprop="name">$USERNAME$</span></a><?else?> <?if($SOC_LINK$)?><a itemprop="author" itemscope itemtype="http://schema.org/Person" rel="nofollow" href="$SOC_LINK$" class="uc-profile-link"><span itemprop="name">$NAME$</span></a><?else?><span itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name">$NAME$</span></span><?endif?> <?endif?> <span itemprop="datePublished" content="$DATE_FORMATTED$ $TIME$" class="uc-opacity">• $TIME$, $DATE$</span></div></div><div itemprop="reviewBody" class="uc-message cMessage">$MESSAGE$</div> <?if($ANSWER$)?><div class="uc-answer cAnswer"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div class="uc-answer-link"><a href="$ANSWER_URL$">Ответить</a></div><?endif?> </div> </div> А вот чуть видоизмененный твой код: Код <?if($USER_LOGGED_IN$)?><span href="javascript://" onclick="_uPostForm('',{type:'POST', url:'/index/60-$ID$-2'});return false;" class="rateBtn <?if($GOOD_COMMENT_URL$)?><?else?>notre<?endif?>"><?else?><span href="javascript://" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать комментарии</div>', '', {tm: 3000, w:240, h: 70});" class="rateBtn notre"><?endif?><img alt="-" src="http://yraaa.ru/_fr/19/4069141.png" title="Плохой пост"></span> <span class="raerae <?if($COMMENT_RATING$ = 0)?>post_r<?endif?><?if($COMMENT_RATING$ > 0)?>green<?endif?><?if($COMMENT_RATING$ < 0)?>red<?endif?>">$COMMENT_RATING$</span> <?if($USER_LOGGED_IN$)?><span href="javascript://" onclick="_uPostForm('',{type:'POST', url:'/index/60-$ID$-1'});return false;" class="rateBtn <?if($GOOD_COMMENT_URL$)?><?else?>notre<?endif?>"><?else?><span href="javascript://" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать комментарии</div>', '', {tm: 3000, w:240, h: 70});" class="rateBtn notre"><?endif?><img style="vertical-align: -6px;" alt="+" src="http://yraaa.ru/_fr/19/4573003.png" title="Хороший пост"></span> </div> |
| |||
| |||