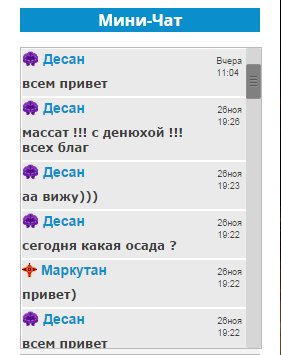
В мини чате на сайте указанно только время написания сообщения, не понятно когда оно было написано.
Предлогаю установить скрипт времени и даты в чате.
Скрипт даю со своего сайта, 100% рабочий.
В вид материалов, можно в самый низ:
Код
<script>
$('.news-d').each(function(){
date = String($(this).attr('title')).split('.');
temp_date = new Date();
day = temp_date.getDate();
month = temp_date.getMonth() + 1;
if(month < 10) { month = '0'+month;}
if(date[0] == 'Вчера'){
date[0] = 'Вчера';
if(date[0] == 0){
if(month < 10) { temp_date = new Date();
day = temp_date.getDate()-1;
month = temp_date.getMonth();
date[0] = day ;
date[1] = '0'+month;}}
else {date[1] = month;}
}
if(date[0] == 'Сегодня') {
date[1] = month;
date[0] = 'Сегодня';
}
mesi = '';
switch(date[1]){
case '01': mesi = 'янв';
break;
case '02': mesi = 'фев';
break;
case '03': mesi = 'мар';
break;
case '04': mesi = 'апр';
break;
case '05': mesi = 'май';
break;
case '06': mesi = 'июн';
break;
case '07': mesi = 'июл';
break;
case '08': mesi = 'авг';
break;
case '09': mesi = 'сен';
break;
case '10': mesi = 'окт';
break;
case '11': mesi = 'ноя';
break;
case '12': mesi = 'дек';
break;
}
$(this).html('<span class="day_date">'+date[0]+'</span><span class="mesi_date">'+mesi+'</span>');
})
</script>
$TIME$ заменить на:
Код
<div class="news-d" title="$DATE$"></div>$TIME$