Вид рейтинга в виде полос для uCoz
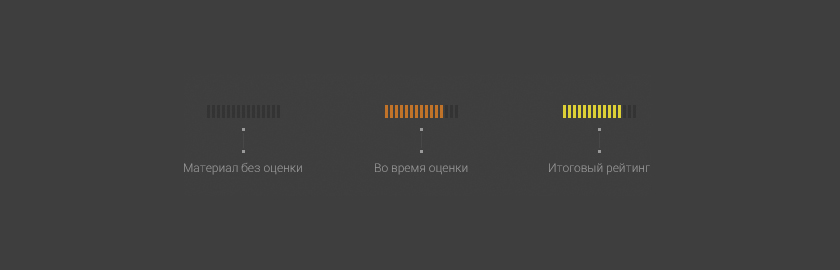
Стандартный рейтинг состоит из 5 звезд, новый простой, но уникальный вид представлен как ровные вертикальные полосы. У нас были материалы по теме оформления рейтинга uCoz, это еще один в нашу небольшую, но, согласитесь, хорошую копилку.
Хоть и выглядит это здорово и красиво, логику оформления сложно понять, ведь вместо одной звезды пользователь выбирает по 3 полосы. Куда логичнее использовать 10 или, как в этом случае, 15-значную систему оценки. В общем, выбор за вами, автор лишь предлагает красивое решение.

Нужно упомянуть и о том, как здесь подобраны цвета. Смотрится одинаково хорошо, как на светлом, так и на темном фоне.
Установка
1. HTML-код устанавливаем там, где хотим видеть рейтинг. В «Виде материалов» или на «Странице материала и комментариев к нему»:
<div><?$RSTARS$('15','/rating-line.png','1','float')?></div>
<div>Рейтинг - <span>$RATING$</span> ($RATED$)</div>
</div>
2. Небольшой CSS-код, который выравнивает рейтинг и текст:
.rating div:nth-of-type(2) {margin-left: 12px; font-size: 12px; text-transform: uppercase;}
.rating span {font-weight: bold; color: #e2d113;}
3. Скачайте прикреплённый файл, и загрузите картинку на свой сайт через Файловый Менеджер.
/rating-line.png – эту ссылку замените на свою.