Вид материалов каталога файлов
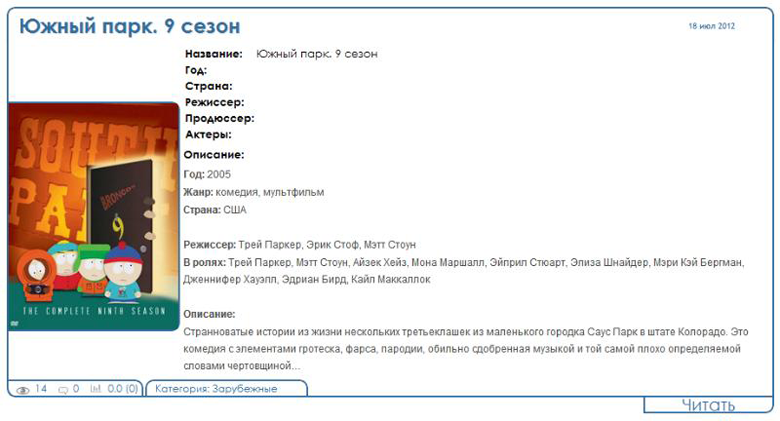
Вид материалов предназначен для каталога фалов на uCoz, и представляет собой вид матриалов онлайн-кинотеатра или сайта с торрентами. Переделать вид материалов можно на свой лад, статьи могут быть любого содержания. Самостоятельно нужно продумать поля для добавления фильма в каталог: название, жанр, год, режиссер, описание и т.д. Вообще, представленный вид здесь местами не логичен, требует серьезной доработки и даже, можно сказать, переработки.

Вставляем данный код в вид материалов каталога файлов или новостей сайта, и все
Code
<style>
.title-blue {
color: #376d9c;
text-shadow: 1px 1px 0 #ddd;
font-size: 24px;
Font-family: Century Gothic;
font-weight: bold;
}
.date-blue {
color: #376d9c;
font-size: 10px;
}
.image-blue {
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
vertical-align: top;
border-top: 2px solid #376d9c;
border-bottom: 2px solid #376d9c;
border-right: 2px solid #376d9c;
position: relative;
left:-2px;
}
.menu-blue {
Font-family: Century Gothic;
color: #000;
font-size: 13px;
}
.menu-opisanie-blue {
Font-family: Century Gothic;
color: #000;
font-size: 13px;
font-weight: bold;
vertical-align: top;
}
.watch-blue {
background-color: #fff;
color: #376d9c;
border-right: 2px solid #376d9c;
border-bottom: 2px solid #376d9c;
border-left: 2px solid #376d9c;
font-size: 20px;
font-family: Century Gothic;
border-bottom-right-radius: 10px;
position: relative;
width: 150px;
text-decoration: none;
}
.watch-blue:hover {
background-color: #376d9c;
color: #fff;
border-right: 2px solid #376d9c;
border-bottom: 2px solid #376d9c;
border-left: 2px solid #376d9c;
font-size: 20px;
font-family: Century Gothic;
border-bottom-right-radius: 10px;
position: relative;
width: 150px;
text-decoration: none;
}
.look-blue {
background-color: #fff;
color: #376d9c;
border-top: 2px solid #376d9c;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
font-size: 12px;
font-family: Century Gothic;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
position: relative;
bottom:-2px;
left: -4px;
width: 100%;
text-decoration: none;
height: 100%;
}
.comment-blue {
background-color: #fff;
color: #376d9c;
padding-left: 10px;
padding-right: 10px;
border-top: 2px solid #376d9c;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
font-size: 12px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
font-family: Century Gothic;
position: relative;
bottom:-2px;
width: 100%;
text-decoration: none;
height: 100%;
}
.center-blue {
background-color: #fff;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
}
.bottom-blue {
background-color: #fff;
border-bottom: 2px solid #376d9c;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
border-bottom-left-radius:10px;
}
.top-blue {
padding-top:10px;
padding-left:10px;
padding-right:10px;
padding-bottom:10px;
background-color: #fff;
border-top: 2px solid #376d9c;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
border-top-left-radius:10px;
border-top-right-radius:10px;
box-shadow: 0 1px 3px #ddddd5;
}
.message-blue {
color: #fff;
}
</style>
<div class="top-blue">
<table width="100%">
<tr>
<td width="90%">
<a href="$ENTRY_URL$"><div class="title-blue">$TITLE$</div></a>
</td>
<td width="10%">
<div class="date-blue"><?if($DATE$)?><span class="date">$DATE$</span><?endif?></div>
</td>
</tr>
</table>
</div>
<div class="center-blue">
<table width="100%">
<tr>
<td width="170px">
<center>
<?if($IMG_URL1$)?>
<a href="$IMG_URL1$" class="ulightbox" data-fancybox-group="ultbx" title="Кликните для увеличения">
<img class="image-blue" style="padding-left:0px; padding-right:0px;" style="margin:0;padding:0;border:0;" src="$IMG_URL1$" width="200px" alt="$TITLE$">
</a>
<?else?>
<a href="http://mult-on.ucoz.ru/dleimages/noposter.png" class="ulightbox" data-fancybox-group="ultbx" title="Кликните для увеличения">
<img class="image-blue" style="padding-left:0px; padding-right:0px;" style="margin:0;padding:0;border:0;" src="http://mult-on.ucoz.ru/dleimages/noposter.png" width="160px" height="220px" alt="$TITLE$">
</a>
<?endif?>
</center>
</td>
<td>
<table>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Название:</b></div>
</td>
<td>
<div class="menu-blue">$TITLE$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Год:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Страна:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Режиссер:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Продюссер:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Актеры:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
</table>
<p><div class="menu-opisanie-blue">Описание:</div></p> <div class="message-blue">$MESSAGE$</div>
</td>
</tr>
</table>
</div>
<div class="bottom-blue">
<table>
<tr>
<td>
<div class="look-blue"> <img border="15" align="absmiddle" src="/icon/fon_img_glaz.gif"> $READS$
<img border="15" align="absmiddle" src="/icon/fon_img_coment.gif"> $COMMENTS_NUM$
<img border="15" src="/icon/fon_img_reiting.gif" alt="рейтинг" /> $RATING$ ($RATED$)
</div>
</td>
<td>
<div class="comment-blue">
<?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?endif?>
</div>
</td>
</tr>
</table>
</div>
<div align="right"><div class="watch-blue"><centeR>Читать</center></div></div>
<br><br><br>
<script type="text/javascript">
// date by ucwebs.ru
$('.date').each(function(){ $(this).html($(this).html().split('.01.').join(' янв ').split('.02.').join(' фев ').split('.03.').join(' мар ').split('.04.').join(' апр ').split('.05.').join(' мая ').split('.06.').join(' июн ').split('.07.').join(' июл ').split('.08.').join(' авг ').split('.09.').join(' сен ').split('.10.').join(' окт ').split('.11.').join(' ноя ').split('.12.').join(' дек ').split(' 0').join('')) });
</script>
.title-blue {
color: #376d9c;
text-shadow: 1px 1px 0 #ddd;
font-size: 24px;
Font-family: Century Gothic;
font-weight: bold;
}
.date-blue {
color: #376d9c;
font-size: 10px;
}
.image-blue {
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
vertical-align: top;
border-top: 2px solid #376d9c;
border-bottom: 2px solid #376d9c;
border-right: 2px solid #376d9c;
position: relative;
left:-2px;
}
.menu-blue {
Font-family: Century Gothic;
color: #000;
font-size: 13px;
}
.menu-opisanie-blue {
Font-family: Century Gothic;
color: #000;
font-size: 13px;
font-weight: bold;
vertical-align: top;
}
.watch-blue {
background-color: #fff;
color: #376d9c;
border-right: 2px solid #376d9c;
border-bottom: 2px solid #376d9c;
border-left: 2px solid #376d9c;
font-size: 20px;
font-family: Century Gothic;
border-bottom-right-radius: 10px;
position: relative;
width: 150px;
text-decoration: none;
}
.watch-blue:hover {
background-color: #376d9c;
color: #fff;
border-right: 2px solid #376d9c;
border-bottom: 2px solid #376d9c;
border-left: 2px solid #376d9c;
font-size: 20px;
font-family: Century Gothic;
border-bottom-right-radius: 10px;
position: relative;
width: 150px;
text-decoration: none;
}
.look-blue {
background-color: #fff;
color: #376d9c;
border-top: 2px solid #376d9c;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
font-size: 12px;
font-family: Century Gothic;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
position: relative;
bottom:-2px;
left: -4px;
width: 100%;
text-decoration: none;
height: 100%;
}
.comment-blue {
background-color: #fff;
color: #376d9c;
padding-left: 10px;
padding-right: 10px;
border-top: 2px solid #376d9c;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
font-size: 12px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
font-family: Century Gothic;
position: relative;
bottom:-2px;
width: 100%;
text-decoration: none;
height: 100%;
}
.center-blue {
background-color: #fff;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
}
.bottom-blue {
background-color: #fff;
border-bottom: 2px solid #376d9c;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
border-bottom-left-radius:10px;
}
.top-blue {
padding-top:10px;
padding-left:10px;
padding-right:10px;
padding-bottom:10px;
background-color: #fff;
border-top: 2px solid #376d9c;
border-left: 2px solid #376d9c;
border-right: 2px solid #376d9c;
border-top-left-radius:10px;
border-top-right-radius:10px;
box-shadow: 0 1px 3px #ddddd5;
}
.message-blue {
color: #fff;
}
</style>
<div class="top-blue">
<table width="100%">
<tr>
<td width="90%">
<a href="$ENTRY_URL$"><div class="title-blue">$TITLE$</div></a>
</td>
<td width="10%">
<div class="date-blue"><?if($DATE$)?><span class="date">$DATE$</span><?endif?></div>
</td>
</tr>
</table>
</div>
<div class="center-blue">
<table width="100%">
<tr>
<td width="170px">
<center>
<?if($IMG_URL1$)?>
<a href="$IMG_URL1$" class="ulightbox" data-fancybox-group="ultbx" title="Кликните для увеличения">
<img class="image-blue" style="padding-left:0px; padding-right:0px;" style="margin:0;padding:0;border:0;" src="$IMG_URL1$" width="200px" alt="$TITLE$">
</a>
<?else?>
<a href="http://mult-on.ucoz.ru/dleimages/noposter.png" class="ulightbox" data-fancybox-group="ultbx" title="Кликните для увеличения">
<img class="image-blue" style="padding-left:0px; padding-right:0px;" style="margin:0;padding:0;border:0;" src="http://mult-on.ucoz.ru/dleimages/noposter.png" width="160px" height="220px" alt="$TITLE$">
</a>
<?endif?>
</center>
</td>
<td>
<table>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Название:</b></div>
</td>
<td>
<div class="menu-blue">$TITLE$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Год:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Страна:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Режиссер:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Продюссер:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
<tr width="100%">
<td width="20%">
<div class="menu-blue"><b>Актеры:</b></div>
</td>
<td>
<div class="menu-blue">$YEAR$</div>
</td>
</tr>
</table>
<p><div class="menu-opisanie-blue">Описание:</div></p> <div class="message-blue">$MESSAGE$</div>
</td>
</tr>
</table>
</div>
<div class="bottom-blue">
<table>
<tr>
<td>
<div class="look-blue"> <img border="15" align="absmiddle" src="/icon/fon_img_glaz.gif"> $READS$
<img border="15" align="absmiddle" src="/icon/fon_img_coment.gif"> $COMMENTS_NUM$
<img border="15" src="/icon/fon_img_reiting.gif" alt="рейтинг" /> $RATING$ ($RATED$)
</div>
</td>
<td>
<div class="comment-blue">
<?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?endif?>
</div>
</td>
</tr>
</table>
</div>
<div align="right"><div class="watch-blue"><centeR>Читать</center></div></div>
<br><br><br>
<script type="text/javascript">
// date by ucwebs.ru
$('.date').each(function(){ $(this).html($(this).html().split('.01.').join(' янв ').split('.02.').join(' фев ').split('.03.').join(' мар ').split('.04.').join(' апр ').split('.05.').join(' мая ').split('.06.').join(' июн ').split('.07.').join(' июл ').split('.08.').join(' авг ').split('.09.').join(' сен ').split('.10.').join(' окт ').split('.11.').join(' ноя ').split('.12.').join(' дек ').split(' 0').join('')) });
</script>