Цветной вид цитат для uCoz
Сегодня я расскажу вам как изменить стандартный вид цитат uCoz, который выглядит не самым лучшим образом. И сейчас мы исправим эту проблему. Из шести вариантов вы сможете выбрать для себя один, который отлично впишется в дизайн вашего сайта.
Ранее мы писали о том, как изменить стандартный вид цитат на uCoz на свой, этот же вариант выглядит проще.
Установка
Первым делом, загружаем файлы в корень сайта.
Затем, устанавливаем данный код в то место, где хотим видеть цитату:Далее мы выбираем понравившийся нам вид цитаты, из представленных ниже:Код<div class="bbQuoteBlock">
<div style="padding-left: 5px; font-size: 7pt;" class="bbQuoteName"><b>Quote</b></div>
<div style="border: 1px inset; max-height: 200px; overflow: auto;" class="quoteMessage">
Текст вашей цитаты
</div>
</div>
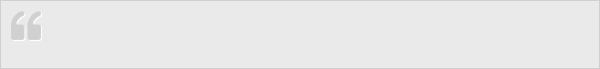
Белый

Код.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage1{
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#555;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #EAEAEA url(/quote/quote_white.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #D0D0D0!important; }
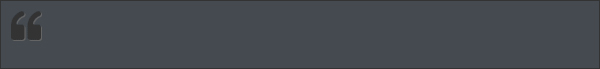
Темный

Код.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#c9c9c9;text-shadow:1px 1px 1px #000!important;
font-style: italic!important;
background: #454a50 url(/quote/quote_black.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #333!important;
}
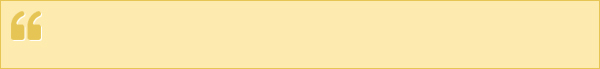
Оранжевый

Код.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#867200;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FDEBAE url(/quote/quote_orange.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #E6C555!important;
}
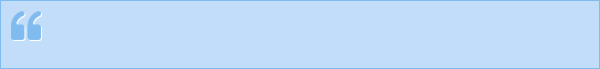
Голубой

Код.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#155084;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #C2DDF9 url(/quote/quote_blue.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #80BBEF!important;
}
Зелёный

Код.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#15841a;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #D1F7B6 url(/quote/quote_green.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #8BCA61!important;
}
Розовый

Готово!Код.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage6 {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#CE3A12;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FFCCCC url(/quote/quote_red.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #FF9999!important;
}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (7)
0
0
0
1
1
1
1
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.