
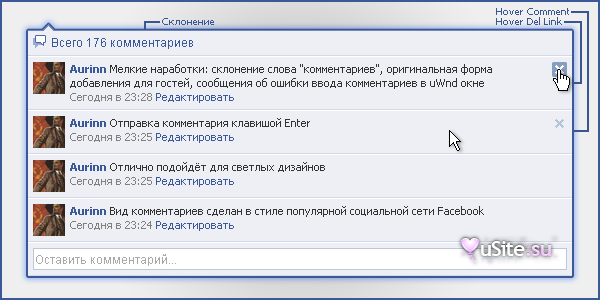
Новый вид комментариев для uCoz
Очень простой вид комментариев, подойдет для сайта на любую тематику. Новый вид комментариев для uCoz не отличается оригинальным строением и расположением элементов комментарий, все просто и стандартно. Внимание: код не валидный, вам следует поработать над этим.
Код HTML (Управление дизайном » Вид комментариев)
Код HTML (Управление дизайном » Вид комментариев)
Code
<div style="margin-top:5px;margin-left:5px;">
<table cellspacing="0" width="418">
<td valign="top" width="26"><a href="$PROFILE_URL$"><div style="border-radius: 2px 2px 2px 2px;background: #ffffff url('$USER_AVATAR_URL$') no-repeat center center;width: 20px; height: 20px;border: 1px solid #bbbbbb;"> </div></a>
</td><td width="386" valign="top"><table width="100%" cellspacing="0"><td><table width="97%" cellspacing="0"><tr><td align="left"><font face="arial" color="#909090" style="font-size: 8pt;"><a href="$PROFILE_URL$"><b>$USERNAME$</b></a></font>
</td>
<td align="right"><font face="Tahoma" style="font-size: 7pt;color:#888888">($DATE$ в $TIME$)</font></td></table></td><tr><td><div style="margin-top:2px;margin-bottom:2px;"><font face="tahoma" color="#666666" style="font-size: 7pt;">$MESSAGE$</font></div></td></table></td></table></div>
<div style="margin-top:5px;margin-left:5px;"><div style="border-bottom: 1px dashed #bbbbbb;margin-top:2px;margin-bottom:1px;"></div></div><br>
<table cellspacing="0" width="418">
<td valign="top" width="26"><a href="$PROFILE_URL$"><div style="border-radius: 2px 2px 2px 2px;background: #ffffff url('$USER_AVATAR_URL$') no-repeat center center;width: 20px; height: 20px;border: 1px solid #bbbbbb;"> </div></a>
</td><td width="386" valign="top"><table width="100%" cellspacing="0"><td><table width="97%" cellspacing="0"><tr><td align="left"><font face="arial" color="#909090" style="font-size: 8pt;"><a href="$PROFILE_URL$"><b>$USERNAME$</b></a></font>
</td>
<td align="right"><font face="Tahoma" style="font-size: 7pt;color:#888888">($DATE$ в $TIME$)</font></td></table></td><tr><td><div style="margin-top:2px;margin-bottom:2px;"><font face="tahoma" color="#666666" style="font-size: 7pt;">$MESSAGE$</font></div></td></table></td></table></div>
<div style="margin-top:5px;margin-left:5px;"><div style="border-bottom: 1px dashed #bbbbbb;margin-top:2px;margin-bottom:1px;"></div></div><br>
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (6)
0
0
0
1
0

0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.