Новый вид онлайн статистики для uCoz
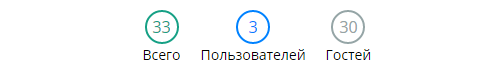
Предлагаем вашему вниманию такой круглый вид статистики. На первый взгляд, на подсознательном уровне, статистика может показаться содержательной, похожей на диаграммы, но по информативности это все те же три строчки, в которых показано количество пользователей онлайн, количество зарегистрированных и гостей.
Новый вид статистики для uCoz представляет собой три разноцветных круга с числами внутри. Такое оформление подойдет как для светлого так и для темного дизайна. Цвета использованы сдержанные, в какой-то степени нейтральные (зеленый, синий и серый).
Установка
1. Первым делом установим стили, для нашей статистики. Для этого, зайдите в таблицу стилей вашего сайта и в самый низ установите:
.num {border: 2px solid; border-radius: 50%;line-height: 30px;width: 30px;margin: auto;text-align: center; font-size:16px;}
#tnum {border-color: #16a085;color: #16a085;}
#unum {border-color: #0082FF;color: #0082FF;}
#gnum {border-color: #95a5a6;color: #95a5a6;}
2. Далее установим html разметку нашей онлайн статистики. Найдите у себя $ONLINE_COUNTER$ и замените на:
<div id="tnum" class="num"></div>
Всего
</div>
<div class="item users">
<div id="unum" class="num"></div>
Пользователей
</div>
<div class="item guests">
<div id="gnum" class="num"></div>
Гостей
</div>
<div style="display:none;">$ONLINE_COUNTER$</div>
<script type="text/javascript">
$('#tnum').text($('#onl1 b').text());
$('#gnum').text($('#onl2 b').text());
$('#unum').text($('#onl3 b').text());
</script>
После всех проделанных действий, мы получим вот такой вид новой статистики:

Ранее мы предлагали на сайте Урааа цветной вид статистики, он вполне хорошо разошелся по сайтам. Но для некоторых проектов подходит именно сдержанный вид статистики, не яркий. Этим материалом мы восполняем такой пробел.
Автор: Snoopak