Новогодние скрипты и украшения для uCoz
Фишки и даже простые CSS доработки стали называть скриптами, новогодние скрипты для uCoz – это лишь название, на деле это просто украшения для сайта.
Это в основном, но есть и реальные скрипты. Например, снег для сайта и обратный отсчет количества дней до нового года. Все они подойдут и для других сайтов, сделанных не на uCoz, просто для пользователей данной CMS будет удобно увидеть список имеющихся на сайте украшений.
Мы не рекомендуем устанавливать на сайт множество украшений, ведь с ними можно переборщить, особенно если ваш сайт и без того яркий. Скорее всего, вы смотрите этот материал в преддверие нового года, поэтому с наступающим вас!
Снег на CSS3
Снег на JQuery для сайта
Снег на сайт
Собственно, снег на сайте почему-то придает ему праздничного настроения. Это действительно так, в нашей коллекции несколько вариантов снега. Вариантов создания на сайте снегопада довольно много, можно использовать картинки, а можно сделать снег на чистом CSS.
Гирлянда для сайта
Еловая ветка с шарами в углу сайта
Еловая ветка с игрушками для сайта
Гирлянды и еловые ветки сами по себе статичные элементы, но в миг делают сайт живее. Поставить в угол сайта еловую ветку не проблема, а гирлянда требует того, чтобы в верхней части сайта было пространство для ее установки.
Отсчет дней до нового года для uCoz без JavaScript
Сколько осталось дней до нового года?
Также на сайт можно поставить блок с количеством оставшихся до нового года дней. Если ваш сайт создан на uCoz, то мы предлагаем вам установить первый вариант, где никаких скриптов не требуется, но в нем вам нужно будет заменить год, да и слишком рано устанавливать его не получится, т.к. для каждого дня там прописывается отдельное условие, из-за этого код получается большой.
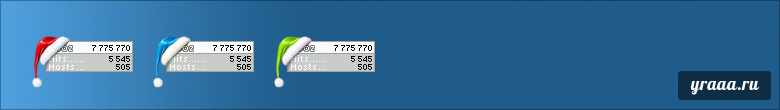
Шапка для статистики

Вместо кода $COUNTER$ на своем сайте используйте один из следующих кодов. Выбирайте цвет, пример на картинке выше.
Красная шапка
<div style="background:url('http://yraaa.ru/test/131/hat_1.png');position:absolute;width:38px;height:52px;overflow:hidden;margin-left:-13px;margin-top:-6px"> </div>
$COUNTER$
</div>
Синяя шапка
<div style="background:url('http://yraaa.ru/test/131/hat_2.png');position:absolute;width:38px;height:52px;overflow:hidden;margin-left:-13px;margin-top:-6px"> </div>
$COUNTER$
</div>
Зеленая шапка
<div style="background:url('http://yraaa.ru/test/131/hat_3.png');position:absolute;width:38px;height:52px;overflow:hidden;margin-left:-13px;margin-top:-6px"> </div>
$COUNTER$
</div>
Еще один способ украшения вашего uCoz сайта к новому году - добавление иконок в шапку. Откройте подборку новогодних иконок, из 9 наборов на странице Вы обязательно найдете подходящие иконки для шапки.