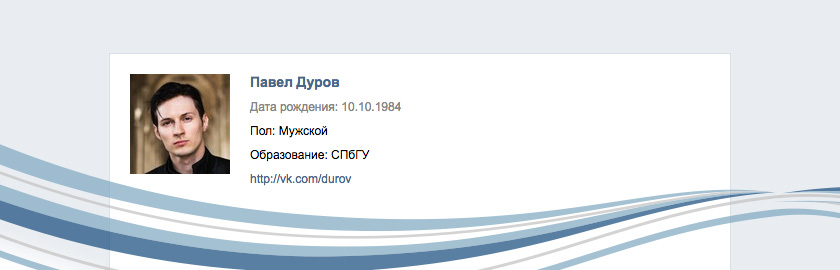
Информация из профиля ВКонтакте
Как загрузить имя, фамилию и аватар пользователя, зная только ID. И никакой авторизации. Нужно было именно такое чтение данных с ВКонтакте.
Это легко, нужно лишь знать ссылку на этот файл с информацией. Долго я странствовал в поисках такого файла на ВКонтакте, все сводилось к тому, что нужна была авторизация, а чтобы эту авторизацию выполнить, нужно создать свое приложение, как минимум. Обойдемся без этого, я все-таки нашел то, что искал. Это простая Ajax загрузка информации о пользователе ВКонтакте. Сразу скажу, что информации вытащить можно немного. Нельзя, например, узнать последнюю запись на стене, нельзя загрузить друзей пользователя. По крайней мере, на той странице, которую нашел я. Если найдете такие страницы, выводимые информацию в виде JSON и не заставляющие авторизоваться, то сообщите о ней здесь в комментариях.
Для пабликов и групп подготовлен отдельный тематический материал.
Подключение JQuery (в секцию HEAD)
Вот такая большущая ссылка. Отсюда мы будем брать данные с ВКонтакте.
Код JavaScript (загрузка Ajax JSON)
url: 'https://api.vkontakte.ru/method/getProfiles?uids=1&fields=uid,%20first_name,%20last_name,%20nickname,%20screen_name,%20sex,%20bdate,%20city,%20country,%20timezone,%20photo,%20photo_medium,%20photo_big,%20has_mobile,%20rate,%20contacts,%20education,%20online,%20counters',
dataType: "jsonp",
success:function(e){
$('#element_id').html(e.response[0].online) // Статус 1-online, 0-offline
$('#element_id').html(e.response[0].first_name) // Загрузка имени с ВКонтакте
$('#element_id').html(e.response[0].last_name) // Загрузка фамилии с ВКонтакте
$('#element_id').html(e.response[0].photo) // Аватар 50x50
$('#element_id').html(e.response[0].photo_medium) // Аватар 100x100
$('#element_id').html(e.response[0].photo_big) // Аватар 200x200
$('#element_id').html(e.response[0].sex) // Пол пользователя 1-Женский, 2-Мужской
$('#element_id').html(e.response[0].bdate) // Дата рождения пользователя ВКонтакте
$('#element_id').html(e.response[0].screen_name) // адрес страницы после "http://vk.com/"
$('#element_id').html(e.response[0].rate) // Рейтинг ВКонтакте
}
});
Рейтинг ВКонтакте больше не поддерживается. Раньше социальная сеть имела такую функцию как рейтинг. У каждого пользователя была полоска. Когда рейтинг переваливал за 100, полоска становилась золотой. Люди тратили деньги на то, чтобы увеличить себе рейтинг ВКонтакте, участвовали в конкурсах, чтобы получить голоса для рейтинга. Сейчас рейтинга нет ни у кого. Одно теперь известно, рейтинг не обнулился, вы можете узнать текущий рейтинг ВКонтакте (или рейтинг, который был раньше, называйте, как хотите) на странице демо интеграции данных с ВКонтакте. Дело в том, что один из получаемых параметров – это rate, он отвечает за рейтинг пользователя ВК, и выдает целое число.
Какие еще можно получить данные?
uid – ID пользователя
first_name – имя
last_name – фамилия
nickname – ник
screen_name – имя страницы или ID, адрес после http://vk.com/
sex – пол пользователя
bdate – день рождения
city – ID города
country – ID страны
timezone – ID часового пояса
photo – маленькое фото (50x50)
photo_medium – среднее фото (100x100)
photo_big – большое фото (200x200)
has_mobile – привязан ли мобильный номер
rate – рейтинг ВКонтакте
contacts – контактные данные (мобильный телефон, домашний телефон)
education – данные об образовании (университет, факультет)
online – статус пользователя
counters – счетчики пользователя
Вот страница с описанием метода, может пригодиться: http://vk.com/pages.php?o=-1&p=getProfiles