Автоматическая высота textarea по содержимому
Сайты и его элементы становятся все более гибкими по отношению к пользователям, сам контента адаптивный по ширине экрана, меню превращается в кнопку с тремя-четырьмя полосками и т.д. Один из показателей гибкости – адаптация поля textarea к содержимому, о нем-то и пойдет речь далее.
По умолчанию textarea имеет вид прямоугольника, в котором появляется прокрутка в зависимости от наполненности текстом. В некоторых браузерах справа внизу у textarea есть уголок, за который можно потянуть. Таким образом, пользователю в любом случае придется двигать ползунок или же крутить колесико мыши, чтобы проверить введенный текст. В общем, кроме ввода текста пользователю иногда приходится по-другому взаимодействовать с полем.
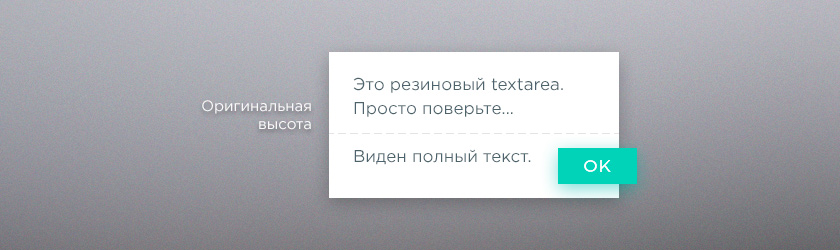
Именно с этим и борется «резиновый textarea», так он называется благодаря тому, что растягивается в высоту в зависимости от количества введенных строк. Такое поле ввода для текста, кстати, имеет и социальная сеть ВКонтакте. Пользователи начинают привыкать к тому, что поле для ввода текста не требует от них никаких других действий, а разработчики делают все, чтобы повысить юзабилити сайта. Установите небольшой код, чтобы подружить пользователя со своим сайтом.
Простая установка
1. Добавьте следующий код в имеющийся на сайте JS-файл или внизу страницы, предварительно заключив код в <script> … </script>:
$('body').on('keyup', 'textarea[data^="'+data+'"]', function(){
if($(this).attr('data')==''+data+''){$(this).attr({style:'overflow:hidden;'+$(this).attr('style')+'',data:''+$(this).attr('data')+''+idNum+''});idNum++;}
tData = $(this).attr('data');
if($('div[data="'+tData.replace(''+data+'','clone')+'"]').size()==0){
attr = 'style="display:none;padding:'+$(this).css('padding')+';width:'+$(this).css('width')+';min-height:'+$(this).css('height')+';font-size:'+$(this).css('font-size')+';line-height:'+$(this).css('line-height')+';font-family:'+$(this).css('font-family')+';white-space:'+$(this).css('white-space')+';word-wrap:'+$(this).css('word-wrap')+';letter-spacing:0.2px;" data="'+tData.replace(''+data+'','clone')+'"';
clone = '<div '+attr+'>'+$(this).val()+'</div>';
$('body').prepend(clone);
idNum++;
}else{
$('div[data="'+tData.replace(''+data+'','clone')+'"]').html($(this).val());
$(this).css('height',''+$('div[data="'+tData.replace(''+data+'','clone')+'"]').css('height')+'');
}
});
2. К полю textarea прикрепите атрибут data="elastic". Пример кода поля:
3. Если у поля textarea появляется полоса прокрутке, то скройте ее с помощью стиля overflow: hidden, вот так:
Не забудьте подключить jQuery, если на вашем сайте он не подключен. На сайтах uCoz эта библиотека подключается автоматически.
Принцип работы скрипта незамысловатый
Скрипт копирует поле textarea и его содержимое, все это обновляется и проверяется при вводе. Таким образом, скрипт задает высоту такую же как и у клона. Он, кстати, является простым блочным элементом.
В старых версиях браузера IE (ниже 8-ой) могут возникнуть проблемы. Если имеется необходимость, то можете задать свой вопрос на форуме или ниже в комментариях.
Некоторые источники предлагают вот такое решение:
Как вы видите, переносы заменяются. Не обойтись из без свойства CSS word-wrap: break-word для скопированного элемента.