
Аудио плеер для uCoz (playerapi.js)
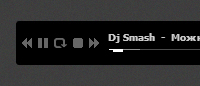
Плеер выполнен в стиле старого проигрывателя ВКонтакте. Думаю, небольшой черный проигрыватель, расположенный в углу экрана, будет хорошо смотреться на любом сайте. Но, поскольку плеер не прозрачный, рекомендуется использовать его на сайтах с темным дизайном. Аудио плеер для uCoz использует Flash и JQuery. Сам плеер работает на основе Uppod API.
Сайт «Урааа» предлагает вам свой аудио плеер и еще плеер как ВКонтакте. Скорее всего, здесь Вы найдете подходящий проигрыватель музыки для сайта.
У этого плеера было несколько версий. Вероятно, делались они с целью исправления багов. Как заявлено в источнике, это последняя версия.
Установка
1. Загружаем на сайт папку «player».
2. На тех страницах, где будет использоваться аудио плеер (главная страница, страницы категорий), ставим код (в секцию <HEAD>):
3. На тех же страницах ставим после $BODY$:
<script type="text/javascript">
var DownSTR = 0; // 0 - если используем плеер на главной странице и т.д., 1 - если на странице материала
</script>
<script type="text/javascript" src="/player/addons.js"></script>
4. В верхнюю часть таблицы стилей:
5. Код запуска плеера. Этот код ставьте в «Вид материалов»:
$AUTHOR_SITE$ - ссылка на .mp3 файл;
$AUTHOR_EMAIL$ - ссылка на обложку трека.
Воспользуйтесь сервисом uKit. Никакого кода!