10-бальная система рейтинга для uCoz
Скрипт из обычного пятизвездочного рейтинга сделает 10-звездочный. В этом материале представлен полностью рабочий код. Дизайн и верстка блока с рейтингом может показаться староватой, отредактируйте его под себя.
Зачем нужна 10-бальная система? Ответ на поверхности, просто он нужен для более точного рейтинга, да и для восприятия десятка хороша. Такой рейтинг подойдет, например, для сайтов с обзорами и трейлерами фильмов. Такой вид используется на Кинопоиске, именно его я пытался изобразить в превью к этому материалу.
Для обычного блога, на мой взгляд, подойдет больше система «плохо-хорошо», когда пользователь выбирает один из двух пунктов. Так администратору яснее, скольким людям понравился пост, а скольким нет.
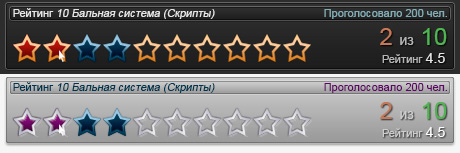
Так будет выглядеть рейтинг:

Установка
1. Скачиваем архив, загружаем папку rating10point в корневой каталог сайта через файловый менеджер или FTP.
2. Вставляем код в том месте, где хотим видеть рейтинг.
<div class="rating_style"> <!-- 10PointSystemV2.5a by max_good_life -->
<div id="rating_title" align="center"><div id="RatingTitleTbl"></div><table border="0" cellspacing="0" cellpadding="0" width="98%"><td align="left" id="RatingEntryName">Рейтинг: <i><span id="RatingEntryNameA">$ENTRY_NAME$</span> <?if($CAT_NAME$)?>($CAT_NAME$)<?endif?></i></td><td align="right"><table border="0" cellspacing="0" cellpadding="0" id="RatingAnswerAll"><td align="center"><span id="Rgolos">Голосов</span></td><td align="right"><div id="Rating_TotalAnswer"> $RATED$ </div><div id="Rating_NewAnswer"></div></td><td align="right"> чел.</td></table></td></table></div>
<div id="RatingContent" align="center">
<table border="0" cellspacing="0" cellpadding="0" width="98%"><tr><td align="left"><div id="otstup"></div>
<ul id="uStarRating$ID$" class="u-star-rating-30" title="Рейтинг: <?($RATING$*2)?>/$RATED$">
<li class="u-current-rating" id="uCurStarRating$ID$" style=""></li><?if($RATE_FORM$)?>
<li class="u-star-li-$ID$"><a href="#" id="0.5" onclick="ustarrating('$ID$',0.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-one-star">1</a></li>
<li class="u-star-li-$ID$"><a href="#" id="1" onclick="ustarrating('$ID$',1);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-two-stars">2</a></li>
<li class="u-star-li-$ID$"><a href="#" id="1.5" onclick="ustarrating('$ID$',1.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-three-stars">3</a></li>
<li class="u-star-li-$ID$"><a href="#" id="2" onclick="ustarrating('$ID$',2);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-four-stars">4</a></li>
<li class="u-star-li-$ID$"><a href="#" id="2.5" onclick="ustarrating('$ID$',2.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-five-stars">5</a></li>
<li class="u-star-li-$ID$"><a href="#" id="3" onclick="ustarrating('$ID$',3);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-six-stars">6</a></li>
<li class="u-star-li-$ID$"><a href="#" id="3.5" onclick="ustarrating('$ID$',3.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-seven-stars">7</a></li>
<li class="u-star-li-$ID$"><a href="#" id="4" onclick="ustarrating('$ID$',4);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-eight-stars">8</a></li>
<li class="u-star-li-$ID$"><a href="#" id="4.5" onclick="ustarrating('$ID$',4.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-nige-stars">9</a></li>
<li class="u-star-li-$ID$"><a href="#" id="5" onclick="ustarrating('$ID$',5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-ten-stars">10</a></li>
<?endif?></ul>
</td><td align="right" valign="top" id="RatingMaterial">
<div id="RatingUse"><span id="rating_hoverstars">0</span> из <span id="rating_allstars">10</span></div><div align="right"><table border="0" cellspacing="0" cellpadding="0" width="100%" height="20" id="RatingMaterial"><td align="right">Рейтинг</td><td id="rating_rated" align="right"><div id="Rating_Material"><?($RATING$*2)?></div><div id="Rating_NewRating"></div></td></table></div>
</td></tr></table>
</div></div>
3. Сразу после него вставляем скрипт:
var RatingModule = "$MODULE_ID$"; // Не трогать!
var RatingStyle = "black"; // white - Для белых дизайнов. black - Для темных дизайнов.
var RatingFlag = "<?if($RATE_FORM$)?>1<?else?>0<?endif?>" // Флаг указывающий что уже голосовали
var RatingId = "$ID$"; // Id материала
var RatingNum = "<?($RATING$*2)?>"; // Рейтинг материала.
var RMaterial = "$RATING$"; // Рейтинг материала 2
var RTotalAnswer = "$RATED$"; // Кол-во голосов
</script>
<script type="text/javascript" src="/rating10point/RatingByMaxGoodLife.js"></script>
Вы можете выбрать светлое или темное оформление, просто выберите white или black.
Источник: http://fullweb.ucoz.ru/blog/10_balnaja_sistema_rejtinga_dlja_ucoz_proverena/2012-09-25-22