
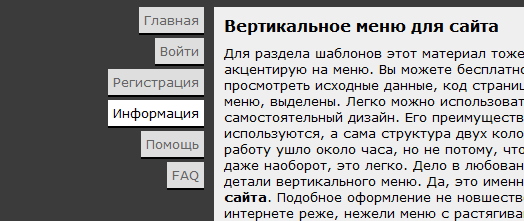
Вертикальное меню для сайта
Для раздела шаблонов этот материал тоже подходит, но все внимание я акцентирую на меню. Вы можете бесплатно скачать исходник и просмотреть исходные данные, код страницы. Области, отвечающие за меню, выделены. Легко можно использовать этот шаблон как самостоятельный дизайн. Его преимущество в том, что картинки совсем не используются, а сама структура двух колонок построена на DIV. На эту работу ушло около часа, но не потому, что это так тяжело, вовсе нет, и даже наоборот, это легко. Дело в любовании и продуманности каждой детали вертикального меню. Да, это именно вертикальное меню для сайта. Подобное оформление не новшество, но оно, все же, встречается в интернете реже, нежели меню с растягивающимся бэкграундом.
Все-таки, главное тут – это меню, оно не тянется по области, т.е. не имеет display:block, который часто используют в редактировании дизайна. И, кстати, само меню – не просто сборище ссылок, а список UL с вложенными в него пунктами LI. На самом деле, не видел разницы использования просто ссылок и ссылок в списке, но последний вариант легче редактировать, это весьма удобно. Подойдет такое простое, но красивое меню для темно-серого оформления. Повторюсь: лучше использовать предложенный вариант шаблона, просто добавив в него шапку и подвал, а можно и вовсе ничего не добавлять. Каждый пункт меню имеет тень снизу... Простите, никакой блочной тени не используется, да и text-shadow тоже не использовался, все это в целях достижения кроссбраузерности. Каждый пункт имеет двух пиксельную обводку снизу, что создает ощущение объема ссылки.
Все-таки, главное тут – это меню, оно не тянется по области, т.е. не имеет display:block, который часто используют в редактировании дизайна. И, кстати, само меню – не просто сборище ссылок, а список UL с вложенными в него пунктами LI. На самом деле, не видел разницы использования просто ссылок и ссылок в списке, но последний вариант легче редактировать, это весьма удобно. Подойдет такое простое, но красивое меню для темно-серого оформления. Повторюсь: лучше использовать предложенный вариант шаблона, просто добавив в него шапку и подвал, а можно и вовсе ничего не добавлять. Каждый пункт меню имеет тень снизу... Простите, никакой блочной тени не используется, да и text-shadow тоже не использовался, все это в целях достижения кроссбраузерности. Каждый пункт имеет двух пиксельную обводку снизу, что создает ощущение объема ссылки.
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.
