
Эффект пульсации CSS3
Работает этот эффект только в webkit браузерах, обратите на это внимание сразу. Эффект достигается путем повторения анимации. Что за это эффект вообще и для чего он может пригодиться? Эффект этот сразу ассоциируется с радаром. Также эффект напоминает круги на воде, которые появляются после того, как в нее что-нибудь кинули. Эффект пульсации CSS3 – красивый эффект для картинки, использовать можно эффект для оформления аватара в комментариях на сайте. А можно сделать что-то вроде анимации загрузки на CSS3.
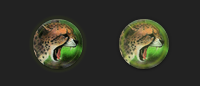
Пример
Код CSS
Код HTML
Автор: Noel Tock
Пример
Код CSS
Код HTML
Автор: Noel Tock
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (4)
0
0
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.
