|
| Форум » uCoz » Помощь по uCoz » Настроить вид материалов помогите |
| Настроить вид материалов помогите |
Дата: Вторник, 2015-05-12, 15:04 | Сообщение # 1
Вот хочу себе установить такой вид материалов для новостей, файлов, статей. http://zornet.ru/forum/93-1971-1
Установила скрипт на свой сайт ecomel.at.ua А вид материалов получается уже чем у меня ширина ленты. Помогите сделать чтобы все подходило по ширине. И снизу не сходится, где реклама от юкоз идет. скрипт <link type="text/css" rel="StyleSheet" href="http://nn-cs.3dn.ru/_st/my.css" /> <style type="text/css" media="all"> @import url(http://csomsk.ru/highslide/highslide.css); </style> <script type="text/javascript" src="http://csomsk.ru/highslide/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://csomsk.ru/highslide/graphics/'; </script> <div class="all_entry"> <div class="entry-title"><a href="$ENTRY_URL$"><b>$TITLE$</b></a> <div style="margin-top:-13px; margin-right:10px;" align="right"></div> </div> <div class="entry-info_top"><table><tr><td class="e-autor">Добавил: <a href="javascript://" rel="nofollow" onclick="window.open('javascript://" rel="nofollow" onclick="window.open('$PROFILE_URL$','up393','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;','up1769','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">$USERNAME$</a></td><td class="e-data">Дата : $DATE$</td></tr></table><div style="float:right; margin-top:-16px; margin-right:8px;"><style type="text/css">.u-star-rating{list-style:none;margin:0px;padding:0px;width:60px;height:12px;position:relative;background: url('http://nn-cs.3dn.ru/img/rate.png') top left repeat-x;}.u-star-rating li{padding:0px;margin:0px;float:left;}.u-star-rating li a{display:block;width:12px;height: 12px;line-height:12px;text-decoration:none;text-indent:-9000px;z-index:20;position:absolute;padding: 0px;overflow:hidden;}.u-star-rating li a:hover{background: url('http://nn-cs.3dn.ru/img/rate.png') left center;z-index:2;left:0px;border:none;}.u-star-rating a.u-one-star{left:0px;}.u-star-rating a.u-one-star:hover{width:12px;}.u-star-rating a.u-two-stars{left:12px;}.u-star-rating a.u-two-stars:hover{width:24px;}.u-star-rating a.u-three-stars{left:24px;}.u-star-rating a.u-three-stars:hover{width:36px;}.u-star-rating a.u-four-stars{left:36px;}.u-star-rating a.u-four-stars:hover{width:48px;}.u-star-rating a.u-five-stars{left:48px;}.u-star-rating a.u-five-stars:hover{width:60px;}.u-star-rating li.u-current-rating{top:0 !important; left:0 !important;margin:0 !important;padding:0 !important;outline:none;background: url('http://nn-cs.3dn.ru/img/rate.png') left bottom;position: absolute;height:12px !important;line-height:12px !important;display:block;text-indent:-9000px;z-index:1;}</style><script type="text/javascript">var usrarids={};function ustarrating(id,mark){if (!usrarids[id]){usrarids[id]=1;$(".u-star-li-"+id).hide();_uPostForm('',{type:'POST',url:'/index/',data:{'a':'65','id':id,'mark':mark,'mod':'index','ajax':'2'}});}}</script><ul id="uStarRating462" class="u-star-rating" title="Рейтинг: $RATING$"> <li class="u-current-rating" id="uCurStarRating462" style="width:100%;"></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',1);return false;" class="u-one-star">1</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',2);return false;" class="u-two-stars">2</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',3);return false;" class="u-three-stars">3</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',4);return false;" class="u-four-stars">4</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',5);return false;" class="u-five-stars">5</a></li></ul></div></div> <div class="entry_cont"> <table cellspacing="0" border="0" cellpadding="0" width="100%" style="padding:8px"><tr><td> <td align="left"> <a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img class="pod-img" width="153px" height="111px" alt="" border="0" src="$IMG_URL1$"></a> </td> <td align="left"> <font face="Tahoma">$MESSAGE$<span class="entryReadAll"></span></td></tr></table> </div> <div class="entry-info_foot"> <table><tr><td class="e-reads">Просмотров : $READS$</td><td class="e-comm">Комментариев : $COMMENTS_NUM$</td></tr></table> <div class="viewn_pod"> <a href="$ENTRY_URL$" class="viewn_open">Подробнее</a></div> </div></div> |
Дата: Вторник, 2015-05-12, 18:20 | Сообщение # 2
Здравствуйте ! я могу помочь вам его установить и настроить
Добавлено (12.05.2015, 18:07) Добавлено (12.05.2015, 18:20) Помог? ставь + Разработка дизайна - верстка, помощь по установке шаблона на uCoz. Связь skype - tolik-waak Мой сайт |
Дата: Среда, 2015-05-13, 17:21 | Сообщение # 3
ссылки все что можно подменила ,а вот ширину настроить не получилось. Может вы попробуете? Вот код: <link type="text/css" rel="StyleSheet" href="http://ecomel.at.ua/vid_materialov/my.css" /> <style type="text/css" media="all"> @import url(http://ecomel.at.ua/vid_materialov/highslide.css); </style> <script type="text/javascript" src="http://ecomel.at.ua/vid_materialov/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://csomsk.ru/highslide/graphics/'; </script> <div class="all_entry"> <div class="entry-title"><a href="$ENTRY_URL$"><b>$TITLE$</b></a> <div style="margin-top:-13px; margin-right:10px;" align="right"></div> </div> <div class="entry-info_top"><table><tr><td class="e-autor">Добавил(а): <a href="javascript://" rel="nofollow" onclick="window.open('javascript://" rel="nofollow" onclick="window.open('$PROFILE_URL$','up393','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;','up1769','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">$USERNAME$</a></td><td class="e-data">Дата : $DATE$</td></tr></table><div style="float:right; margin-top:-16px; margin-right:8px;"><style type="text/css">.u-star-rating{list-style:none;margin:0px;padding:0px;width:60px;height:12px;position:relative;background: url('http://ecomel.at.ua/vid_materialov/rate.png') top left repeat-x;}.u-star-rating li{padding:0px;margin:0px;float:left;}.u-star-rating li a{display:block;width:12px;height: 12px;line-height:12px;text-decoration:none;text-indent:-9000px;z-index:20;position:absolute;padding: 0px;overflow:hidden;}.u-star-rating li a:hover{background: url('http://ecomel.at.ua/vid_materialov/rate.png') left center;z-index:2;left:0px;border:none;}.u-star-rating a.u-one-star{left:0px;}.u-star-rating a.u-one-star:hover{width:12px;}.u-star-rating a.u-two-stars{left:12px;}.u-star-rating a.u-two-stars:hover{width:24px;}.u-star-rating a.u-three-stars{left:24px;}.u-star-rating a.u-three-stars:hover{width:36px;}.u-star-rating a.u-four-stars{left:36px;}.u-star-rating a.u-four-stars:hover{width:48px;}.u-star-rating a.u-five-stars{left:48px;}.u-star-rating a.u-five-stars:hover{width:60px;}.u-star-rating li.u-current-rating{top:0 !important; left:0 !important;margin:0 !important;padding:0 !important;outline:none;background: url('http://ecomel.at.ua/vid_materialov/rate.png') left bottom;position: absolute;height:12px !important;line-height:12px !important;display:block;text-indent:-9000px;z-index:1;}</style><script type="text/javascript">var usrarids={};function ustarrating(id,mark){if (!usrarids[id]){usrarids[id]=1;$(".u-star-li-"+id).hide();_uPostForm('',{type:'POST',url:'/index/',data:{'a':'65','id':id,'mark':mark,'mod':'index','ajax':'2'}});}}</script><ul id="uStarRating462" class="u-star-rating" title="Рейтинг: $RATING$"> <li class="u-current-rating" id="uCurStarRating462" style="width:100%;"></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',1);return false;" class="u-one-star">1</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',2);return false;" class="u-two-stars">2</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',3);return false;" class="u-three-stars">3</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',4);return false;" class="u-four-stars">4</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',5);return false;" class="u-five-stars">5</a></li></ul></div></div> <div class="entry_cont"> <table cellspacing="0" border="0" cellpadding="0" width="100%" style="padding:8px"><tr><td> <td align="left"> <a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img class="pod-img" width="153px" height="111px" alt="" border="0" src="$IMG_URL1$"></a> </td> <td align="left"> <font face="Tahoma">$MESSAGE$<span class="entryReadAll"></span></td></tr></table> </div> <div class="entry-info_foot"> <table><tr><td class="e-reads">Просмотров : $READS$</td><td class="e-comm">Комментариев : $COMMENTS_NUM$</td></tr></table> <div class="viewn_pod"> <a href="$ENTRY_URL$" class="viewn_open">Подробнее</a></div> </div></div> |
Дата: Среда, 2015-05-13, 18:07 | Сообщение # 4
Здравствуйте! пришлось немного переписать ваш код
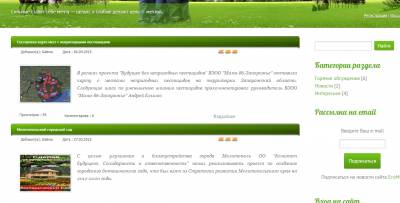
Вот пример  Вставьте вот этот код вместо того что выше и всё должно работать <style type="text/css" media="all"> .all_entry{width:877px;padding-bottom:9px}.entry-title{font-size:12px;background:url('http://ecomel.at.ua/vid_materialov/vid_materialov.png');height:29px;color:#e1ffe8;padding-left:18px;padding-top:9px}.entry-title a:link,.entry-title a:visited{color:#e1ffe8;text-decoration:none}.entry-title a:active,.entry-title a:hover{color:#fff;text-decoration:underline}.entry-info_top{background:url('/img/new_info.png');height:25px;width:688px;color:#505050;text-shadow:0.1em 0.1em 0.01em #fff;font:normal 8pt Tahoma;padding-left:8px;padding-top:0}.entry-info_top table{display:table;border-collapse:separate;border-spacing:0px;border-color:gray}.entry-info_top td{color:#505050;text-shadow:0.1em 0.1em 0.01em #fff}.entry-info_top a:link,.news_2 a:visited{color:#ffffff}.entry-info_top a:active,.news_2 a:hover{color:#ffffff}.entry_cont{background:url('/img/new_cont.png') repeat-y}.entry-info_foot{background:url('/img/new_footer.png');height:25px;width:692px;color:#505050;text-shadow:0.1em 0.1em 0.01em #fff;font:normal 8pt Tahoma;padding-left:4px;padding-top:3px}.entry-info_foot table{display:table;border-collapse:separate;border-spacing:0px;border-color:gray}.entry-info_foot td{color:#505050;text-shadow:0.1em 0.1em 0.01em #fff} .pod-img,.top-img{padding:5px;font-size:8.5pt;background:#F3F3F3;border:1px solid #AFC5DE;color:#8E8E8E;border:1px solid #d9d9d9;border-top:1px solid #fff;border-bottom:1px solid #a3a3a3;-moz-border-radius:4px 4px 4px 4px;border-radius:4px 4px 4px 4px;-khtml-border-radius:4px 4px 4px 4px;order-radius:4px 4px 4px 4px}.table-img{width:520px} .e-autor{background:url('/img/user.png') no-repeat;height:20px;padding:0 8px 0 22px}.e-comm{background:url('/img/comment.png') no-repeat;height:20px;padding:0 8px 0 22px}.e-data{background:url('/img/calendar.png') no-repeat;height:20px;padding:0 8px 0 22px}.e-reads{background:url('/img/search.png') no-repeat;height:20px;padding:0 8px 0 22px}.e-loads{background:url('/img/downloads.png') no-repeat;height:20px;padding:0 8px 0 22px}.e-cats{background:url('/img/folder.png') no-repeat;height:20px;padding:0 8px 0 22px}.e-tegs{background:url('/img/tag_green.png') no-repeat;height:20px;padding:0 8px 0 22px}.e-time{background:url('/img/clock.png') no-repeat;height:20px;padding:0 8px 0 22px}a.viewn_open{font-family:arial;font-size:12px;width:93px;height:18px;display:block;padding-top:1px;float:right;font-weight:bold;text-decoration:none;color:#ffffff;text-shadow:1px 1px 1px #00354D;text-align:center;background:url("/img/viewn_but.png") no-repeat 0 0}a.viewn_open:active,a.viewn_open:hover{background:url("/img/viewn_but.png") no-repeat 0 -19px}.viewn_pod{width:160px;float:right;padding-top:0px;padding-right:3px;margin-top:-17px} .h-com-c textarea{width:100%;height:135px;display:block;padding:5px;margin:0;border-left:1px solid #a1a1a1;border-right:1px solid #a1a1a1;border-top:1px solid #6b6b6b;border-bottom:1px solid #f0f0f0;-moz-border-radius:4px 4px 4px 4px;border-radius:4px 4px 4px 4px;-khtml-border-radius:4px 4px 4px 4px;order-radius:4px 4px 4px 4px;background:#b3b3b3;color:#505050}.securitycode{-moz-border-radius:4px 4px 4px 4px;border-radius:4px 4px 4px 4px;-khtml-border-radius:4px 4px 4px 4px;order-radius:4px 4px 4px 4px;background:#b3b3b3;color:#505050;border-left:1px solid #a1a1a1;border-right:1px solid #a1a1a1;border-top:1px solid #6b6b6b;border-bottom:1px solid #f0f0f0;color:#505050}.commfl,.manFlTitle,.manFllLink,.manFllSize,.manFlaName,.manFlaEmail,.manFlaSite,.u-suggedit,.manFlSource,.manFlsLink,.manFlOt h1,.manFlOth2,.manFlOth3,.manFlOth4,.manFlOth5{-moz-border-radius:4px 4px 4px 4px;border-radius:4px 4px 4px 4px;-khtml-border-radius:4px 4px 4px 4px;order-radius:4px 4px 4px 4px;background:#b3b3b3;color:#505050;font-size:8.5pt;width:100%;height:22px;border-left:1px solid #a1a1a1;border-right:1px solid #a1a1a1;border-top:1px solid #6b6b6b;border-bottom:1px solid #f0f0f0}.comm-but{cursor:pointer;width:130px;-moz-border-radius:7px;-webkit-border-radius:7px;border-radius:7px;border:none;background:url('/img/but_1.png') no-repeat scroll top right;color:#fff;display:block;font:normal 11px tahoma,sans-serif;height:30px;margin:2px;padding-right:10px; text-decoration:none}.comm-but:hover{outline:none;background-position:100% -30px;color:#fff;text-decoration:none}.comm-but:active{outline:none;background-position:100% -60px;text-decoration:none}.comm-but #input-but{cursor:pointer;width:130px;-moz-border-radius:7px;-webkit-border-radius:7px;border-radius:7px;border:none;background:url('/img/but_1.png') no-repeat;text-shadow:0px -1px 0px #505050;display:block;height:30px;line-height:27px;padding:0px 0 0 10px;vertical-align:middle;color:#fff}.comm-but:hover #input-but{background-position:00% -30px;color:#fff}.comm-but:active #input-but{line-height:29px;background-position:0% -60px;color:#fff} .e-info{font-size:12px;background:url('/img/e-info.png');height:25px;color:#e1ffe8;padding:0 18px}.e-info td{color:#e1ffe8}.e-info td a:link,.e-info td a:visited{color:#e1ffe8}.e-info td a:active,.e-info td a:hover{color:#fff}.pod-inf{padding-bottom:9px}a.l-download{font-weight:bold;display:block;color:#191919;width:180px;height:60px;float:left;background:url('/img/download.png') no-repeat;background-position:0px 0px;text-shadow:0.1em 0.1em 0.01em #424242}a.l-download:hover{background-position:0px -60px;text-decoration:none;color:#323232;text-shadow:0.1em 0.1em 0.01em #656565}.dwnld-txt{padding-top:37px;font-size:11px;padding-left:18px} </style> <script type="text/javascript" src="http://ecomel.at.ua/vid_materialov/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://csomsk.ru/highslide/graphics/'; </script> <div class="all_entry"> <div class="entry-title"><a href="$ENTRY_URL$"><b>$TITLE$</b></a> <div style="margin-top:-13px; margin-right:10px;" align="right"></div> </div> <div class="entry-info_top"><table><tr><td class="e-autor">Добавил(а): <a href="javascript://" style="color:#505050;" rel="nofollow" onclick="window.open('javascript://" rel="nofollow" onclick="window.open('$PROFILE_URL$','up393','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;','up1769','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">$USERNAME$</a></td><td class="e-data">Дата : $DATE$</td></tr></table><div style="float:right; margin-top:-16px; margin-right:8px;"><style type="text/css">.u-star-rating{list-style:none;margin:0px;padding:0px;width:60px;height:12px;position:relative;background: url('http://ecomel.at.ua/vid_materialov/rate.png') top left repeat-x;}.u-star-rating li{padding:0px;margin:0px;float:left;}.u-star-rating li a{display:block;width:12px;height: 12px;line-height:12px;text-decoration:none;text-indent:-9000px;z-index:20;position:absolute;padding: 0px;overflow:hidden;}.u-star-rating li a:hover{background: url('http://ecomel.at.ua/vid_materialov/rate.png') left center;z-index:2;left:0px;border:none;}.u-star-rating a.u-one-star{left:0px;}.u-star-rating a.u-one-star:hover{width:12px;}.u-star-rating a.u-two-stars{left:12px;}.u-star-rating a.u-two-stars:hover{width:24px;}.u-star-rating a.u-three-stars{left:24px;}.u-star-rating a.u-three-stars:hover{width:36px;}.u-star-rating a.u-four-stars{left:36px;}.u-star-rating a.u-four-stars:hover{width:48px;}.u-star-rating a.u-five-stars{left:48px;}.u-star-rating a.u-five-stars:hover{width:60px;}.u-star-rating li.u-current-rating{top:0 !important; left:0 !important;margin:0 !important;padding:0 !important;outline:none;background: url('http://ecomel.at.ua/vid_materialov/rate.png') left bottom;position: absolute;height:12px !important;line-height:12px !important;display:block;text-indent:-9000px;z-index:1;}</style><script type="text/javascript">var usrarids={};function ustarrating(id,mark){if (!usrarids[id]){usrarids[id]=1;$(".u-star-li-"+id).hide();_uPostForm('',{type:'POST',url:'/index/',data:{'a':'65','id':id,'mark':mark,'mod':'index','ajax':'2'}});}}</script><ul id="uStarRating462" class="u-star-rating" title="Рейтинг: $RATING$"> <li class="u-current-rating" id="uCurStarRating462" style="width:100%;"></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',1);return false;" class="u-one-star">1</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',2);return false;" class="u-two-stars">2</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',3);return false;" class="u-three-stars">3</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',4);return false;" class="u-four-stars">4</a></li> <li class="u-star-li-462"><a href="#" onclick="ustarrating('462',5);return false;" class="u-five-stars">5</a></li></ul></div></div> <div class="entry_cont"> <table cellspacing="0" border="0" cellpadding="0" width="100%" style="padding:8px"><tr><td> <td align="left"> <a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img class="pod-img" width="153px" height="111px" alt="" border="0" src="$IMG_URL1$"></a> </td> <td align="left"> <font face="Tahoma">$MESSAGE$<span class="entryReadAll"></span></td></tr></table> </div> <div class="entry-info_foot"> <table><tr><td class="e-reads">Просмотров : $READS$</td><td class="e-comm">Комментариев : $COMMENTS_NUM$</td></tr></table> <div class="viewn_pod"> <a href="$ENTRY_URL$" class="viewn_open">Подробнее</a></div> </div></div> Прикрепления:
6023937.png
(450.2 Kb)
Помог? ставь + Разработка дизайна - верстка, помощь по установке шаблона на uCoz. Связь skype - tolik-waak Мой сайт Сообщение отредактировал waak - Среда, 2015-05-13, 18:11
|
| |||
| |||