Онлайн проверка адаптивности сайта
Адаптивный дизайн не просто новый тренд, а в некоторой степени необходимость. Теперь и русские сайты делают такими, чтобы они хорошо смотрелись красиво и удобно на любом экране.
Мы делимся с вами списком сервисов онлайн проверки адаптивности сайта. В отличии от других блогов, у нас только лучшие сервисы.
Отмечу, что в официальном магазине uCoz шаблонов, все темы адаптивны, т.к. это одного из главных условий публикации шаблона на продажу.
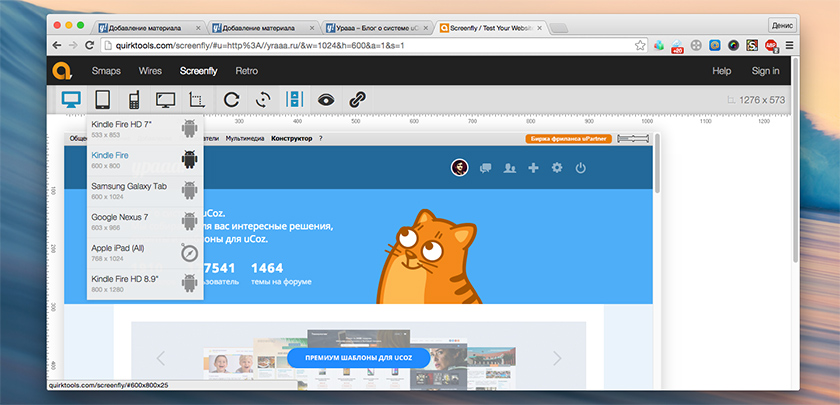
Screenfly – проверка адаптивности сайта с выбором дейвайса
Сервис Screenfly вынесен как первым потому, что он имеет список размеров популярных экранов мобильных телефонов, смартфонов, ноутбуков и настольных компьютеров. Разумеется можно задать свои размеры и посмотреть, также есть возможность просмотра сайта через прокси-сервер, включение и отключение скроллинга.

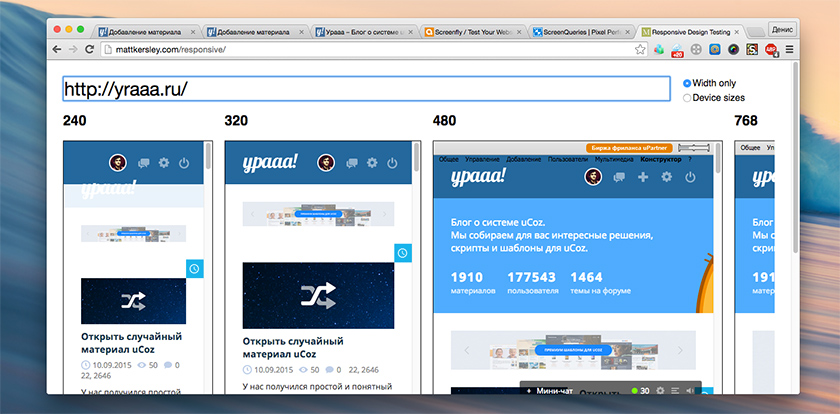
Mattkersley – все размеры на одной странице
Проект хорош тем, что вы вводите ссылку на свой сайт, а он загружает его во все фреймы, что есть на страницы. Можно сразу тестировать сайт на 5 размерах. Есть 2 режима: просто тестировать ширину или показать названия устройств и их высоту.

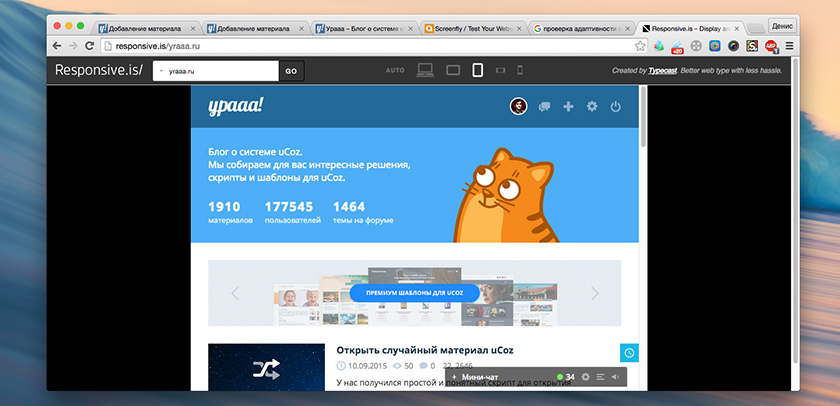
Responsive.is – проверка адаптивности на нескольких устройствах
Хороший и удобный сервис, но проверить сайт можно только на 5 устройствах. По сравнению с предыдущими сервисами это очень мало. Для тех пользователей, кто теряется во всех этих размерах, здесь они даже неуказываются, просто показаны значки устройств.

Лично я не пользуюсь такими сервисами, а просто уменьшаю ширину браузера. Плюс ко всему, сервисы проверки адаптивности сайта делают тоже самое, лучше смотреть свой проект на реальных устройствах, в стандартных браузерах Android и Safari на iPhone.
Есть и другие сервисы, в том числе и на русском языке. Сначала мы хотели привести именно их, но они просто копировали выше перечисленные сайты, просто переведен имеющийся текст, просто вместо «Phone», например, вы будете видеть «Телефон».